5 Helpful Tips For Efficient PDF & Web Highlighting
Get the most out of Web Highlights with 5 powerful highlighting tips! Learn to disable the popup, use shortcuts, customize your sidebar, and more.

Web Highlights got a lot of features. Here are 5 powerful tips and tricks to make sure you get the most out of our PDF & Web Highlighter:
Tip 1: Disable Automatic Popup 💡
The popup highlighter is super simple and easy to use. However, it might pop up when you least expect it—that’s why you can also disable it.

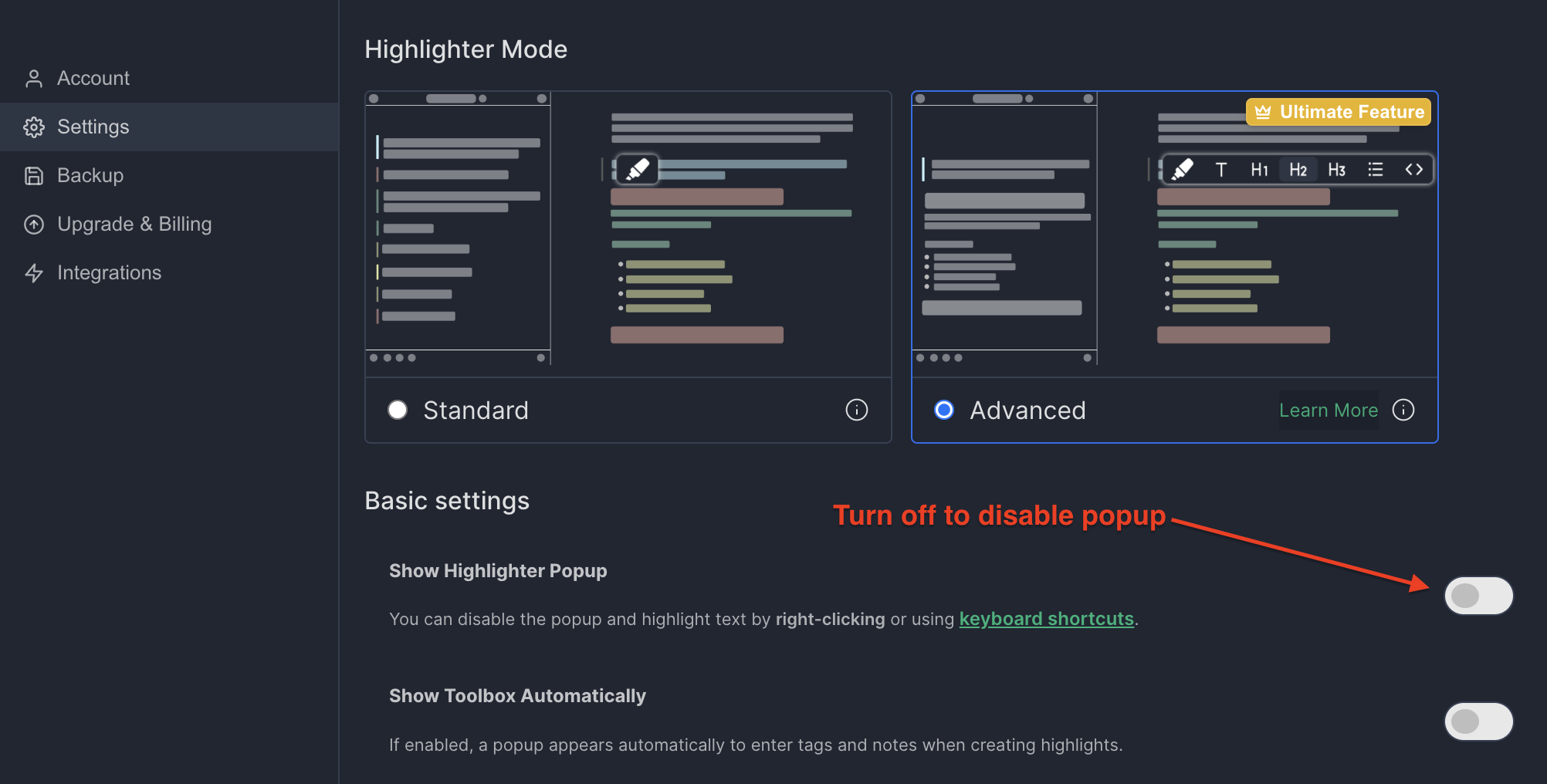
So, in case you find the automatic popup distracting, you can disable it in the settings:
- Open the settings (or just click the eye icon next to the marker to open the settings)
- Toggle off the “Show Highlighter Popup” option.

Read more about this here.
Tip 2: Highlight with Keyboard Shortcuts & Right-Clicking 💡
If you disabled the highlighter popup, you can use keyboard shortcuts instead.
- Select Text: Select the text you want to highlight.
- Press keyboard shortcut: Once you selected the text, press the keyboard shortcut
Alt + Sfor Windows orOption + Sfor Mac to highlight the text.- Pro Tip: If you are using formatted highlighting, you can also press
Alt + AorOption + Ato highlight the text in the same format as the last selected text.
- Pro Tip: If you are using formatted highlighting, you can also press
You can configure your shortcuts by pasting this URL chrome://extensions/shortcuts into your browser address bar. Read more about keyboard shortcuts here.
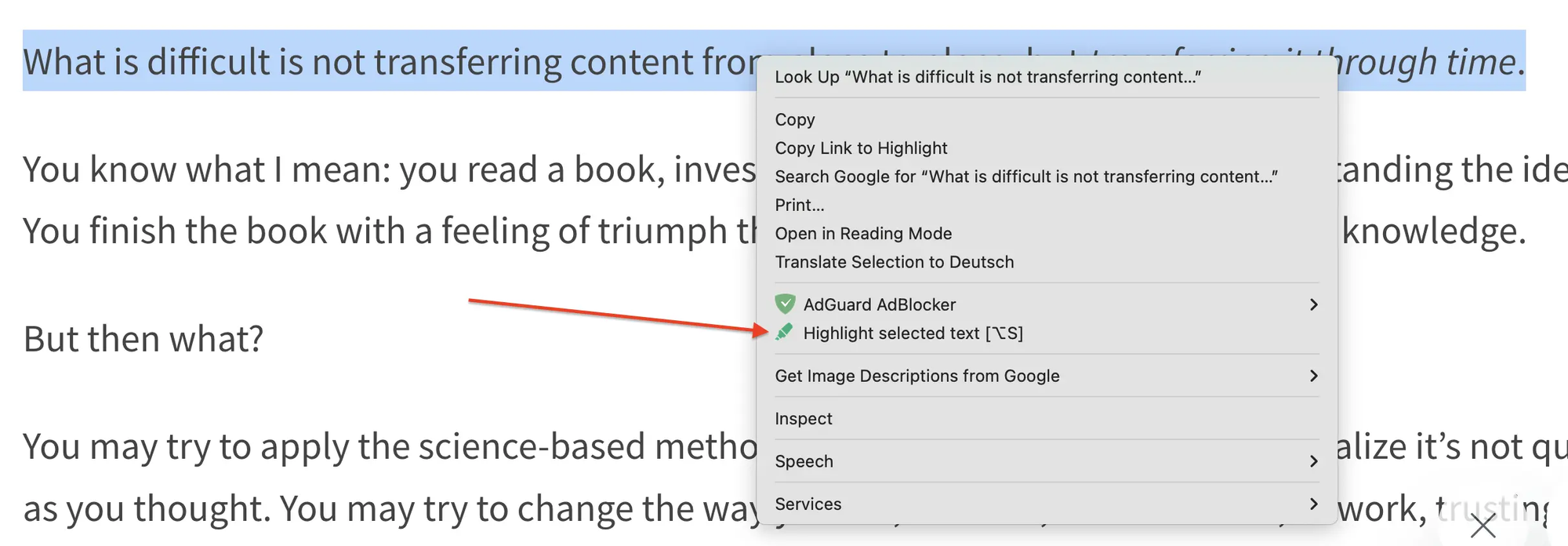
As an alternative to keyboard shortcuts or the popup marker, you can also use the right-click highlighter instead. Here is how you can use it:
- Select Text: Select the text you want to highlight.
- Right click: Once you selected the text, right click on it. Then choose the "Highlight selected text" option next to the Web Highlights icon.

Read more about right-click highlighting here.
Tip 3: Customize Sidebar 💡
The extension sidebar is your main hub for highlights, bookmarks, and tags.
Since everyone has different preferences—left or right side, large or compact—our sidebar is fully customizable.

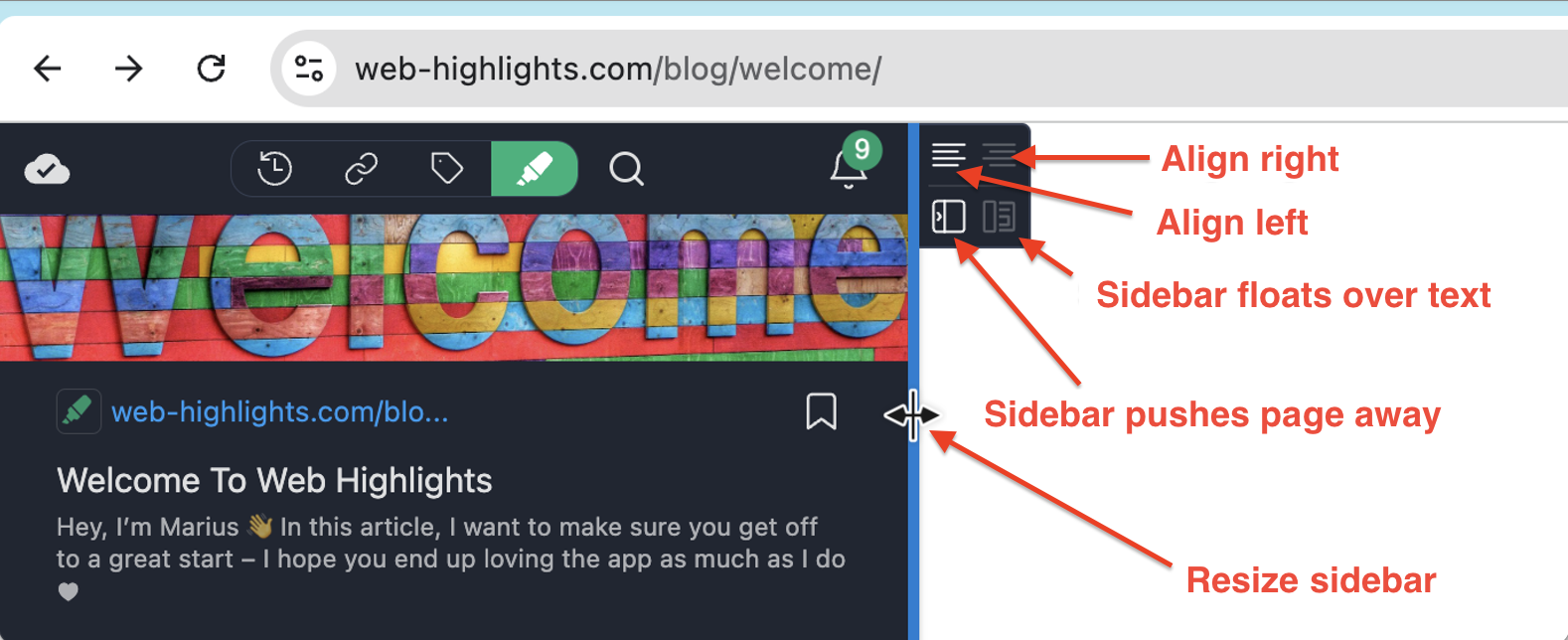
- To resize the sidebar, hover over the edge until it turns blue, then click and drag.
- To align it left or right, use the icons at the top of the box that appears when you hover over it.
- By default, the sidebar pushes the webpage to the side, but if you'd prefer it to float over the text, just adjust this with the icons at the bottom.
Tip 4: Change Default Highlight Color 💡
The default highlight color is applied if you click the popup marker directly, or when using keyboard shortcuts or right-click to highlight.
So, it's essential to update the default color to your preference. Here are two ways to do that:
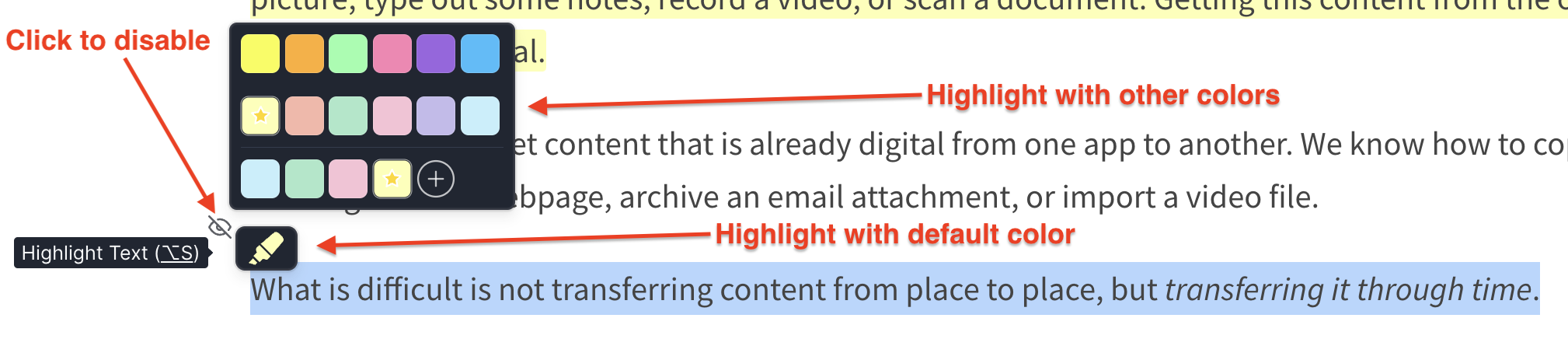
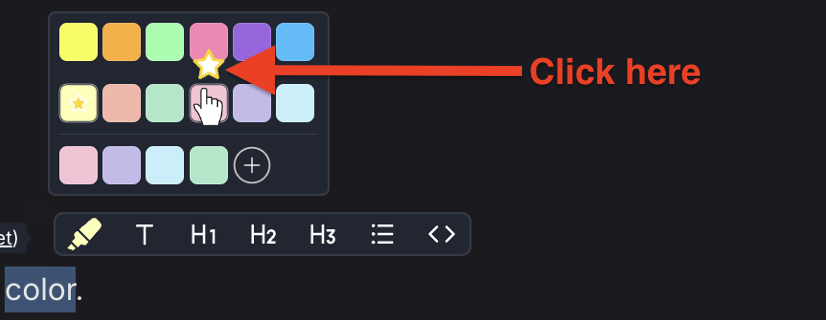
1. Change Default Color from Highlighter Popup:
- Highlight some text.
- Hover over the color you wish to be your new default color.
- Click the star icon that shows up.

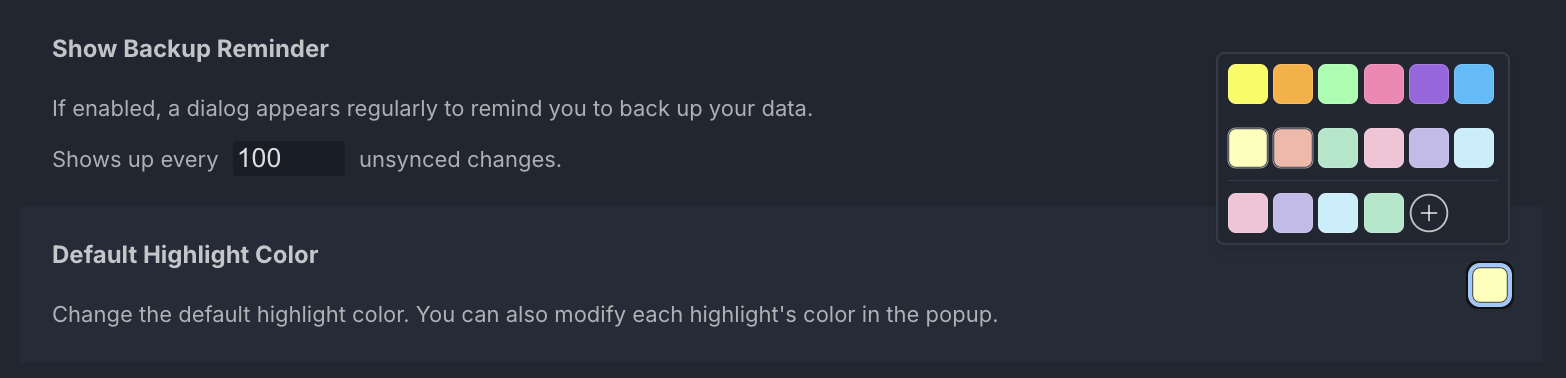
2. Change Default Color from Settings:
- Open the sidebar.
- Go to "Settings".
- Click the color palette icon under Default Highlight Color.

Tip 5: Disable on Specific Websites 💡
You can disable Web Highlights on specific websites where you don't want the extension to be active. There are two options:
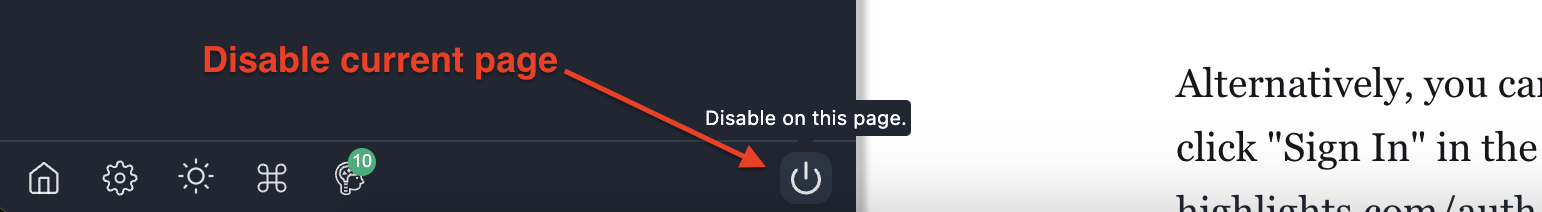
- Use the power icon

To re-enable the extension for a website, simply open the sidebar and click the power icon again.
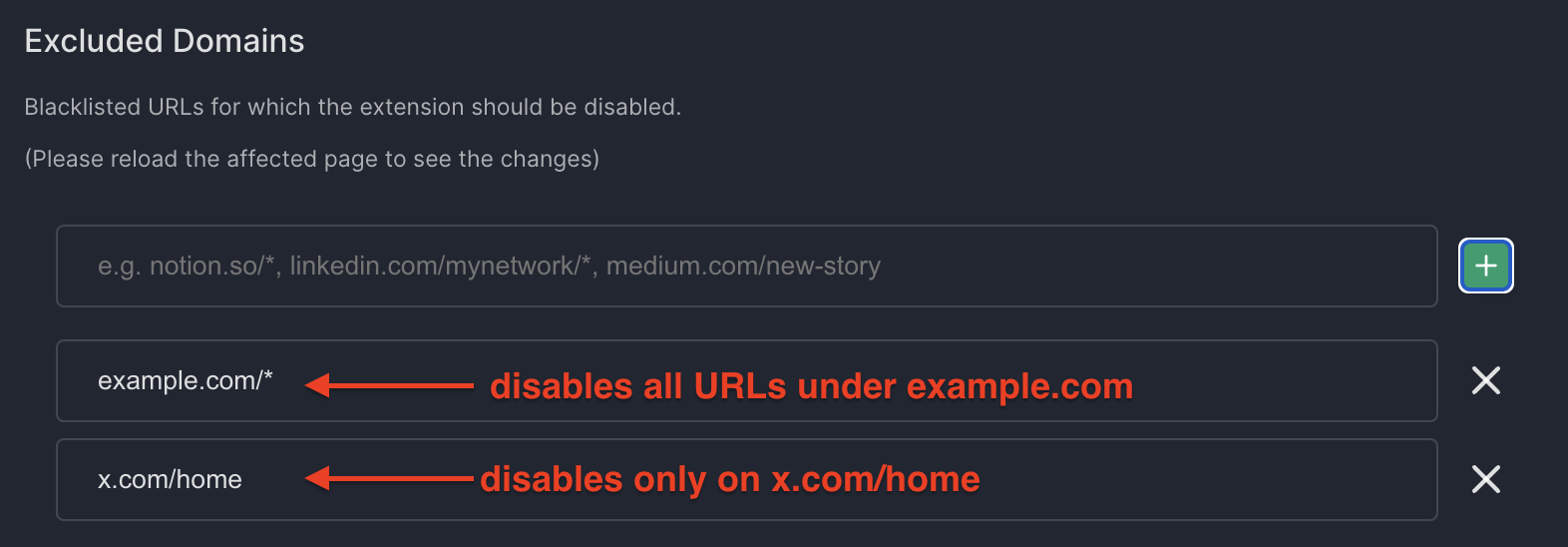
- Use the Excluded Domains list
This option is much more flexible. Go to "Settings" > "Excluded Domains", add the URLs of the websites where you want to disable the extension.
Use a wildcard like example.com/* to exclude multiple websites under the same domain.
Here is an example of how to exclude specific URLs and also exclude multiple websites under the same domain:

In this example, Web Highlights will be disabled for the following URLs:
https://www.example.com/page1https://www.example.com/page2https://x.com/home
But, it will be enabled for:
https://x.com/profile
That's it! I hope these tips and tricks will help you get the most out of Web Highlights.
Thanks for reading!




