Guide to Using Web Highlights for Online Text & Notes
Boost your productivity with Web Highlights. With the pdf & web highlighter, you can highlight on the internet just like you do it in books.

Three years ago I started developing the Web Highlights Chrome Extension. Back then I consumed many articles on the web but couldn’t structure them. I often struggled to re-find the information when I needed it.
I was looking for chrome extensions that enable me to highlight text on websites and access the highlights from anywhere. There were some, but none according to my needs. That’s why I built Web Highlights.
Today, Me and more than 100,000 users are using online highlighter every day, and I can’t imagine my working day without the knowledge management tool. In this article, I want to show you how to get started and how to work most efficiently with the tool.
Setup
Firstly, you need to install the Chrome extension. Currently, the extension is only available for Chrome browsers. You can find the Web Highlights extension in the Chrome Web Store or Microsoft Edge Store.

Simply click the “Add to Chrome” button in the top-right corner, and you will be redirected to a Welcome Article that will guide you through the setup process.
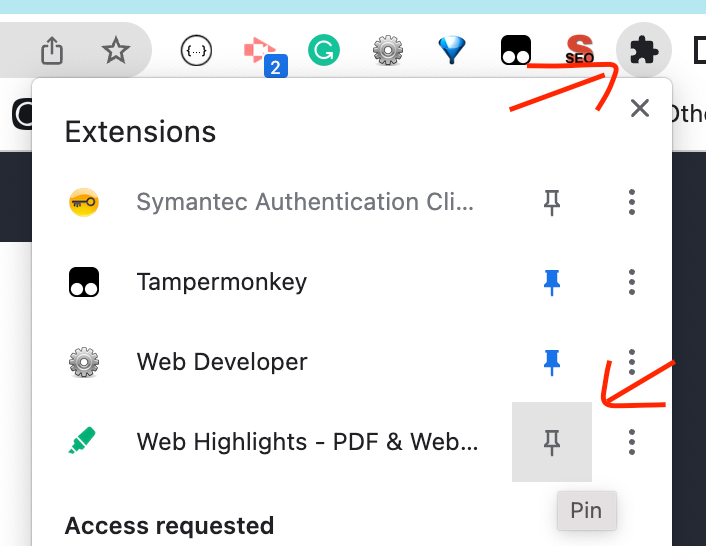
First, you might want to pin the extension symbol by clicking the “Extensions” symbol in the top-right corner of your browser and clicking the “Pin” icon to have it always reachable when using it.

Optional Account creation
The great thing about the highlighter is that you can directly start using it even without creating an account. Most of Web Highlights features are free and can be used without creating account. This includes:
- 🖋️ Highlight websites and PDFs
- 🎨 Multiple colors
- 🔖 Save bookmarks
- ✍️ Take notes
- 🏷️ Create tags
- 📤 Export to Markdown
- 💾 Backup your research
However, some functionalities are only available if you sign up. Our different pro plans include many great features, that can be tested for free for 7 days. This includes:
- 🔄 Sync your highlights and access from any device
- 👨🏼💻 Powerful Web App
- 📷 Highlighting images
- 𝐓 Highlight in various formats (paragraphs, headings, etc.)
- 🧠 Daily highlights recap & learning
- ⚡ Keyboard shortcuts for highest efficiency
- 📄 Direct Export to Notion
- 📑 Export to PDF and HTML files
- 📱 Save pages as bookmarks from your mobile phone
- ⏰ Set email reminders
- 📚 Import your Kindle highlights & notes
- 🔗 Share your highlights
If you want to enjoy all those great features, you need to create an account. By that, your highlights are automatically backed up to the cloud and you can also access your research work from the powerful web app at app.web-highlights.com from any device.
How to Create Account
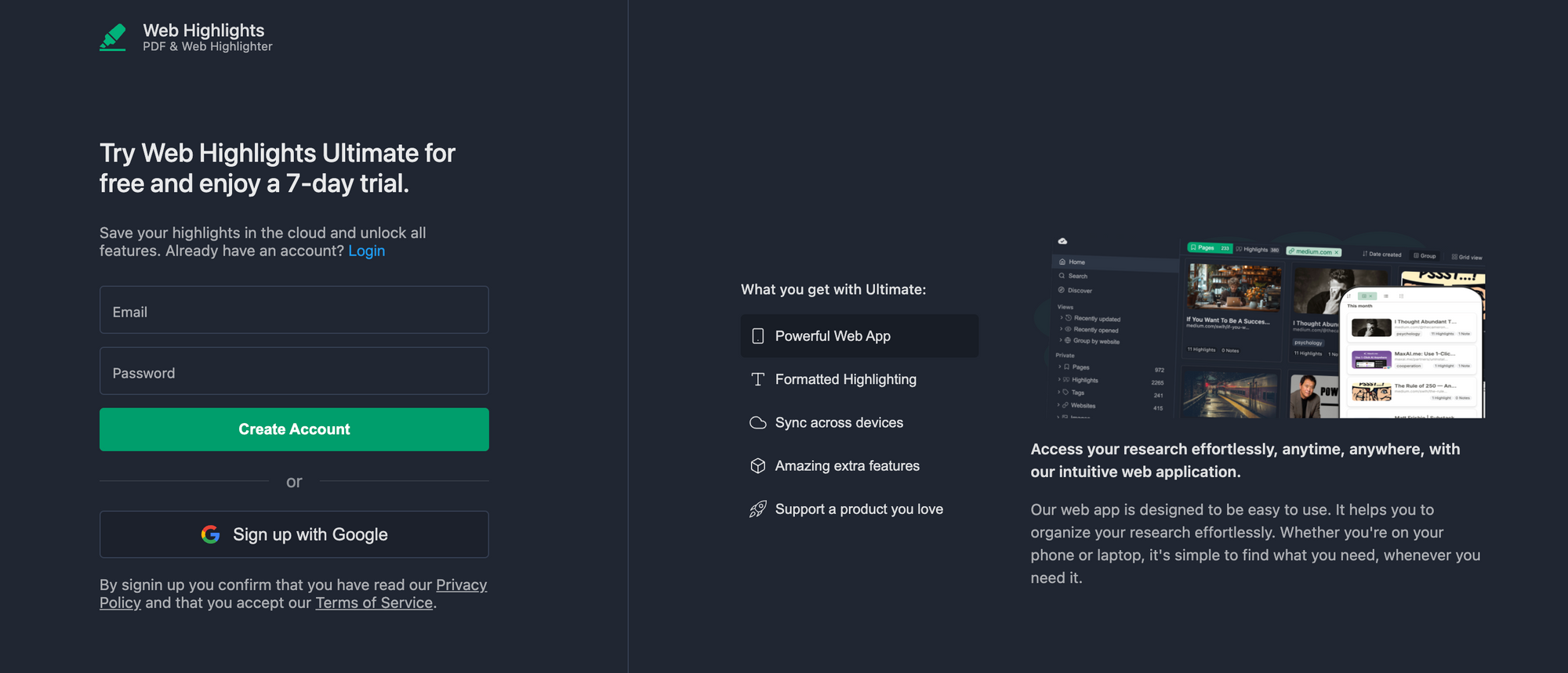
You can either sign-up using your email address or by clicking “Sign in with Google.”

Web Highlights places a significant high priority on Data Privacy and declares that your data is:
- Not being sold to third parties outside of the approved use cases
- Not being used or transferred for purposes that are unrelated to the item’s core functionality
- Not being used or transferred to determine creditworthiness or for lending purposes
You can find more information about data privacy in Web Highlights’ privacy policy or in the Chrome Web store.
Start Highlighting
It doesn’t matter if you’re using the tool offline or have created an account. You can start using it right away by highlighting text on any website or PDF.
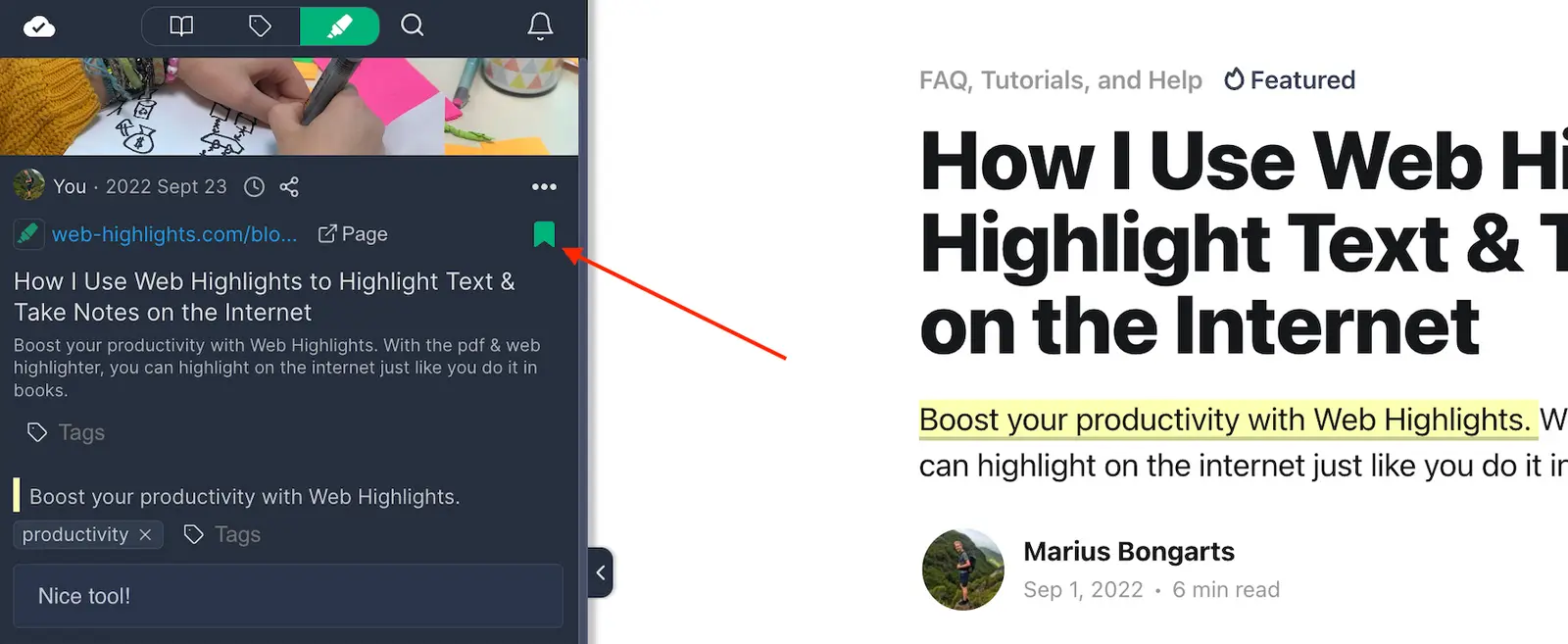
Just visit any site, highlight the text, and a marker icon will appear, letting you choose from different highlight colors.

Suppose, like me, you want to write an article about a topic. One of my last articles was about Web Components. For this purpose, I search for sources on the Internet and mark text passages from articles. This can be done easily by selecting the desired text and clicking the highlight icon of Web Highlights. You can either click the icon to highlight your default color or by choosing from one of the last three most recent colors you used.
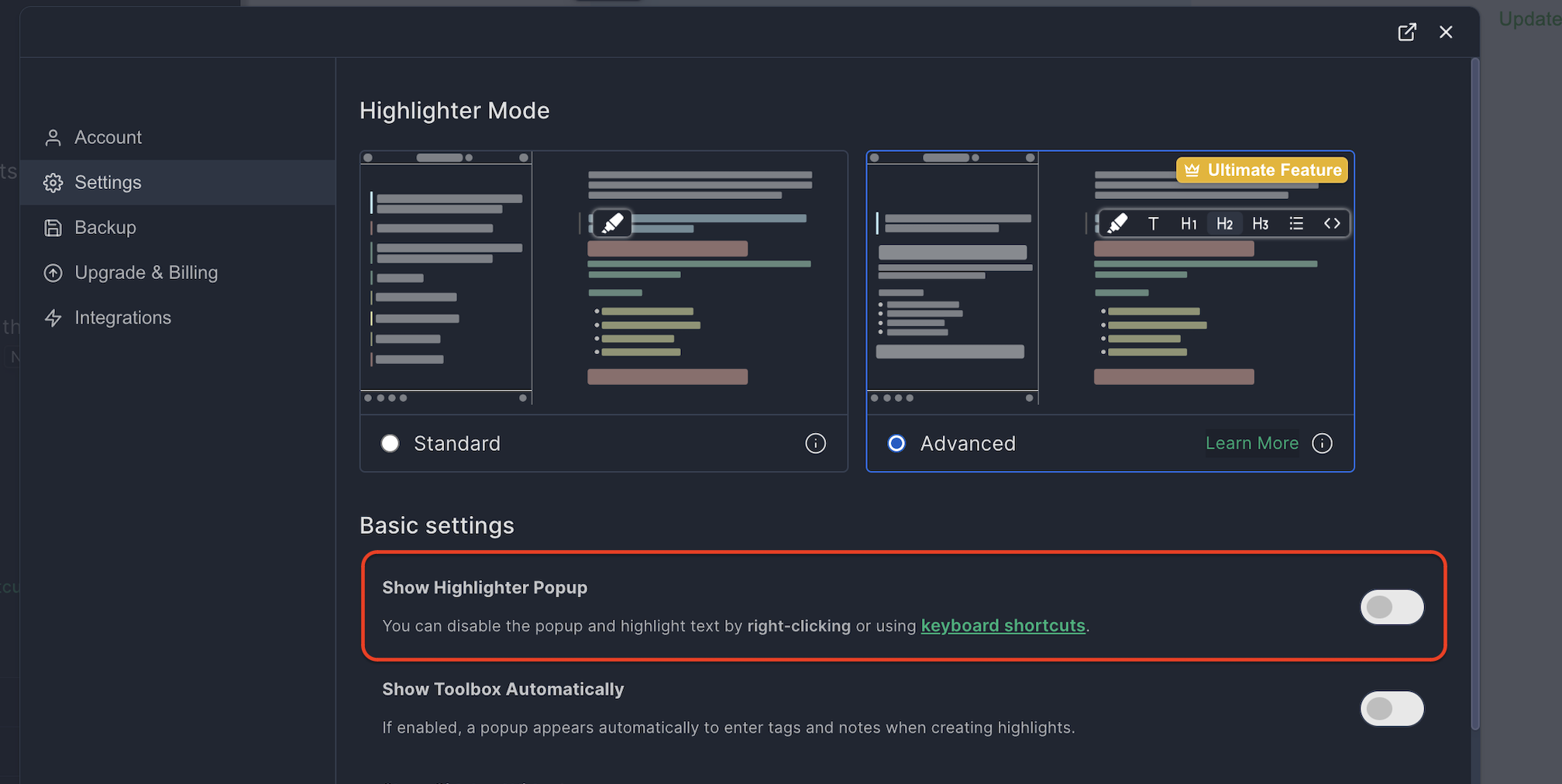
There might be times where you don't like the popup to appear, that's why you can always disable the automatic popup of the highlighter in the settings.

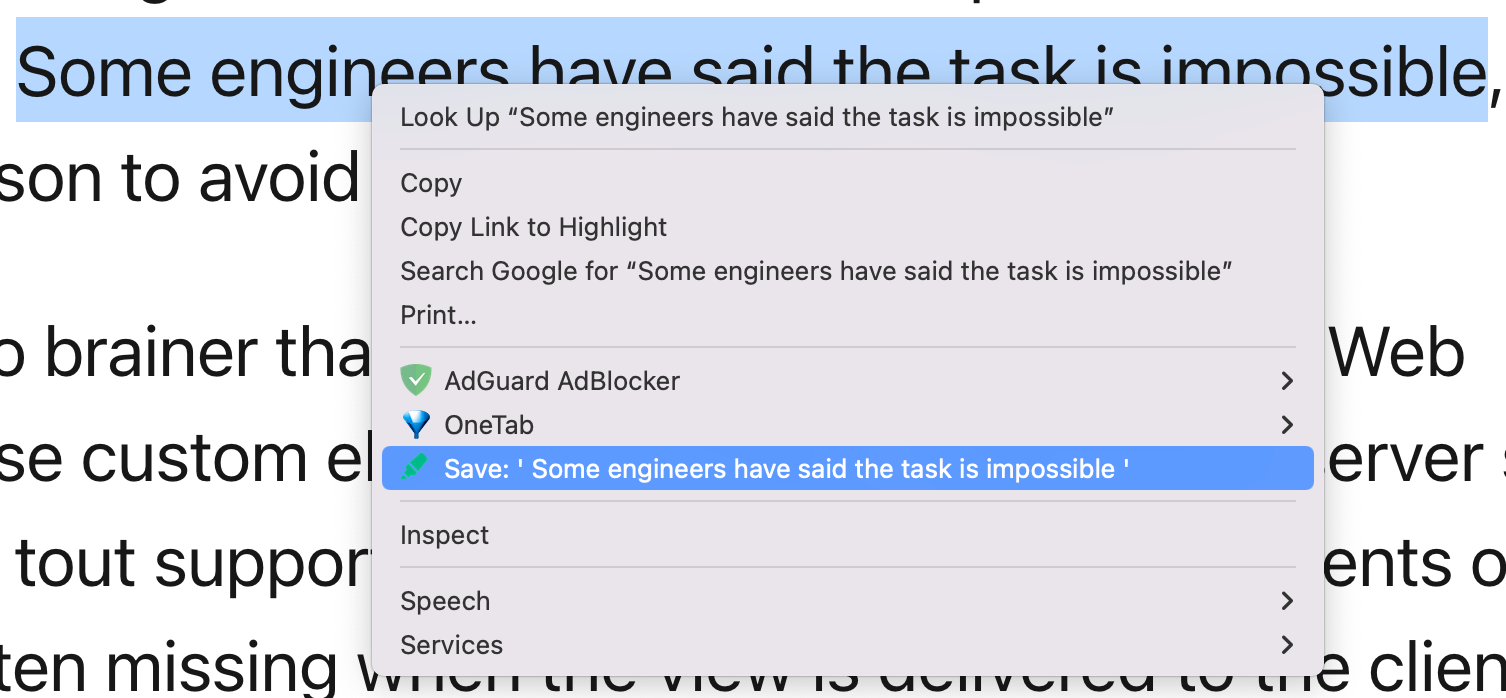
But don’t worry. Even if you have disabled the highlight popup, you can still create highlights by highlighting text and right-clicking it. Then you will see the Web Highlights icon in the dropdown, and you can click Save ‘YOUR_SELECTED_TEXT’:

You can also use keyboard shortcuts, which you can define by pasting this URL into your address bar: chrome://extensions/shortcuts.
Create Tags & Notes
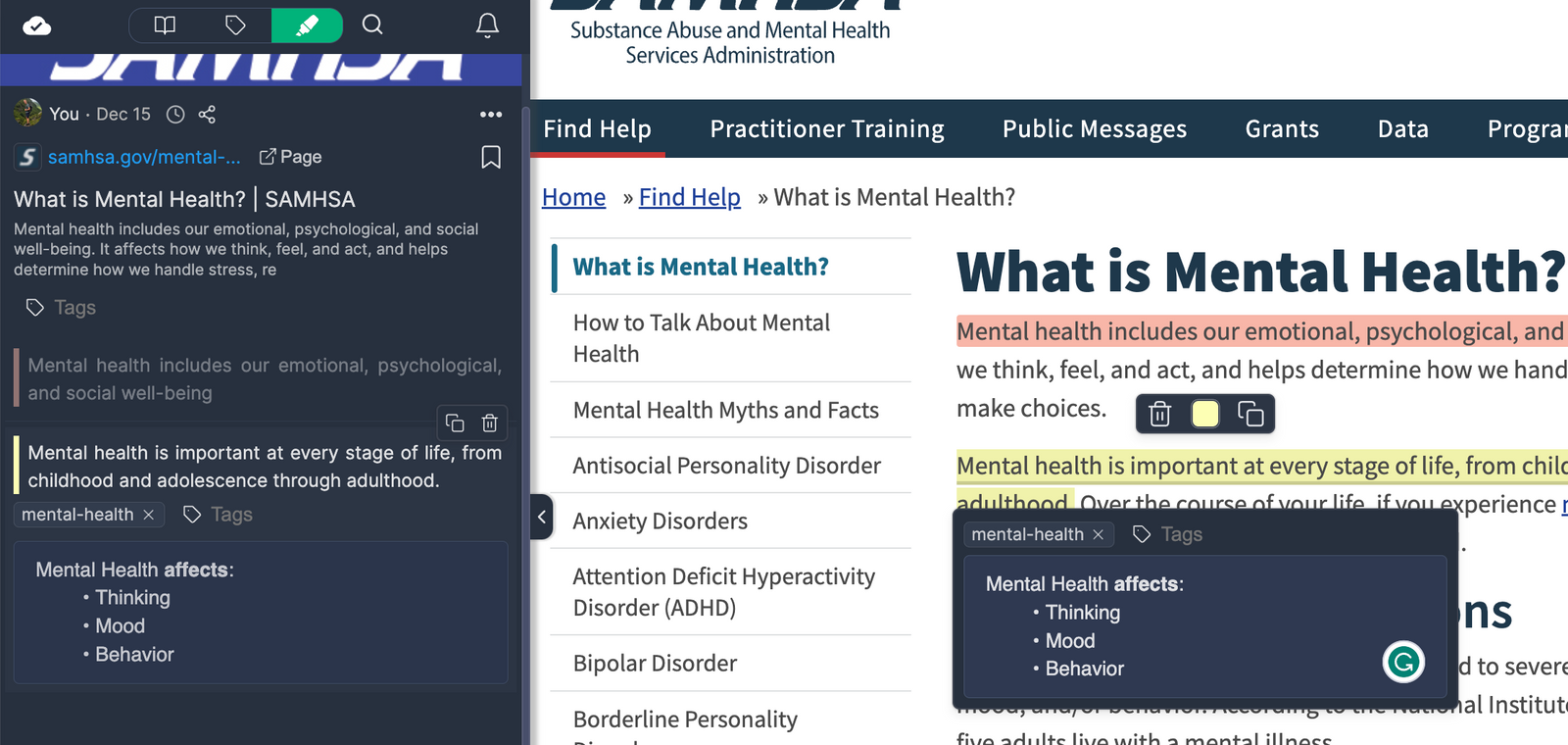
After a highlight has been made, a popup appears where you can assign tags as well as make notes. In my use case, for example, I chose the tag “mental-health” to easily find my highlights and notes later in the web app. We can also see and edit our highlights in the left sidebar.

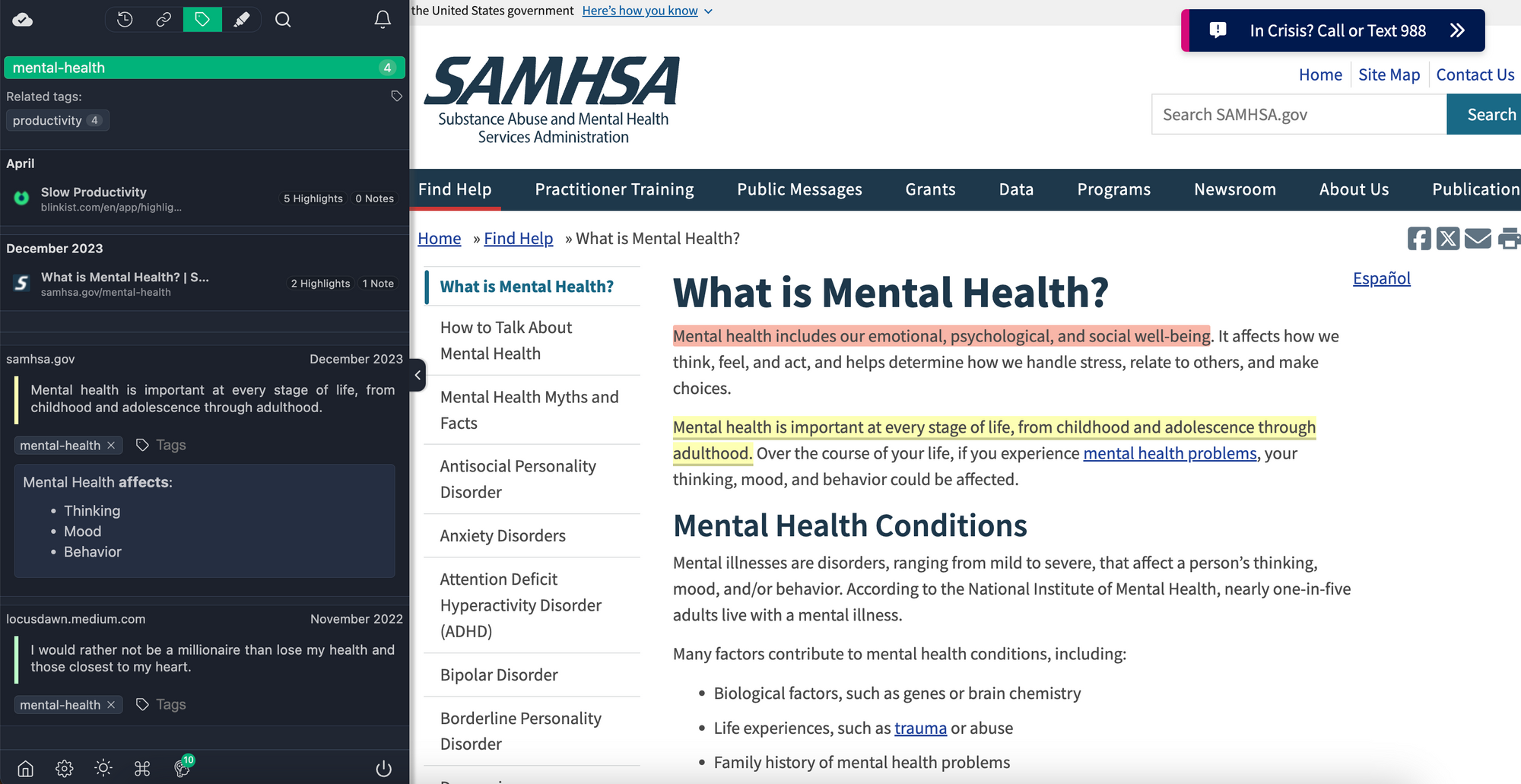
Also, you can always click on any tag to see all related highlights and pages to it. Here is how it looks like in the sidebar:

Find your Highlights in the Web App
After you marked different pages, you can log in to app.web-highlights.com with your credentials and find them at any time from anywhere.
ℹ️ Please note that the web app is only available for you if you have created an account as described above.
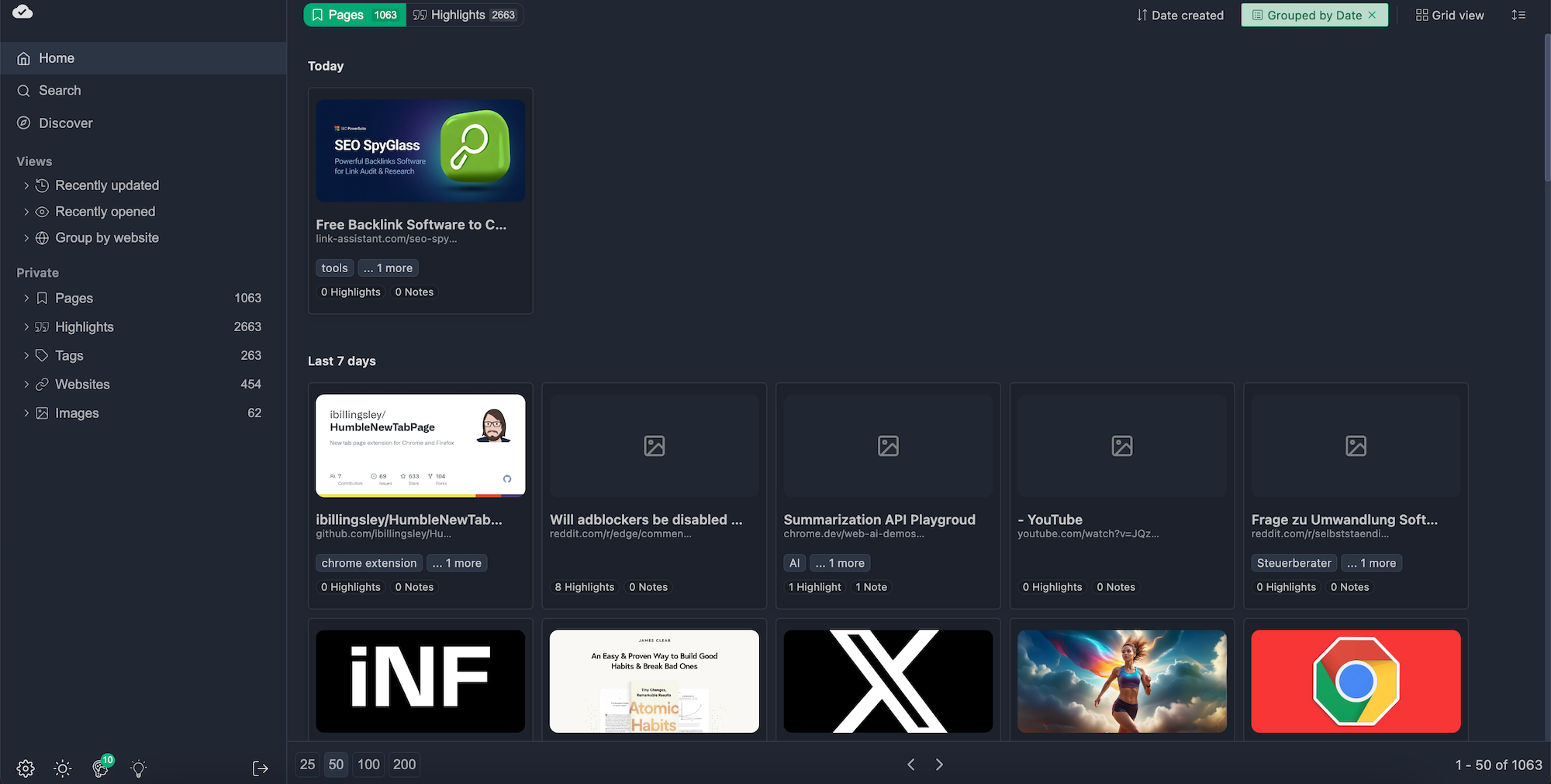
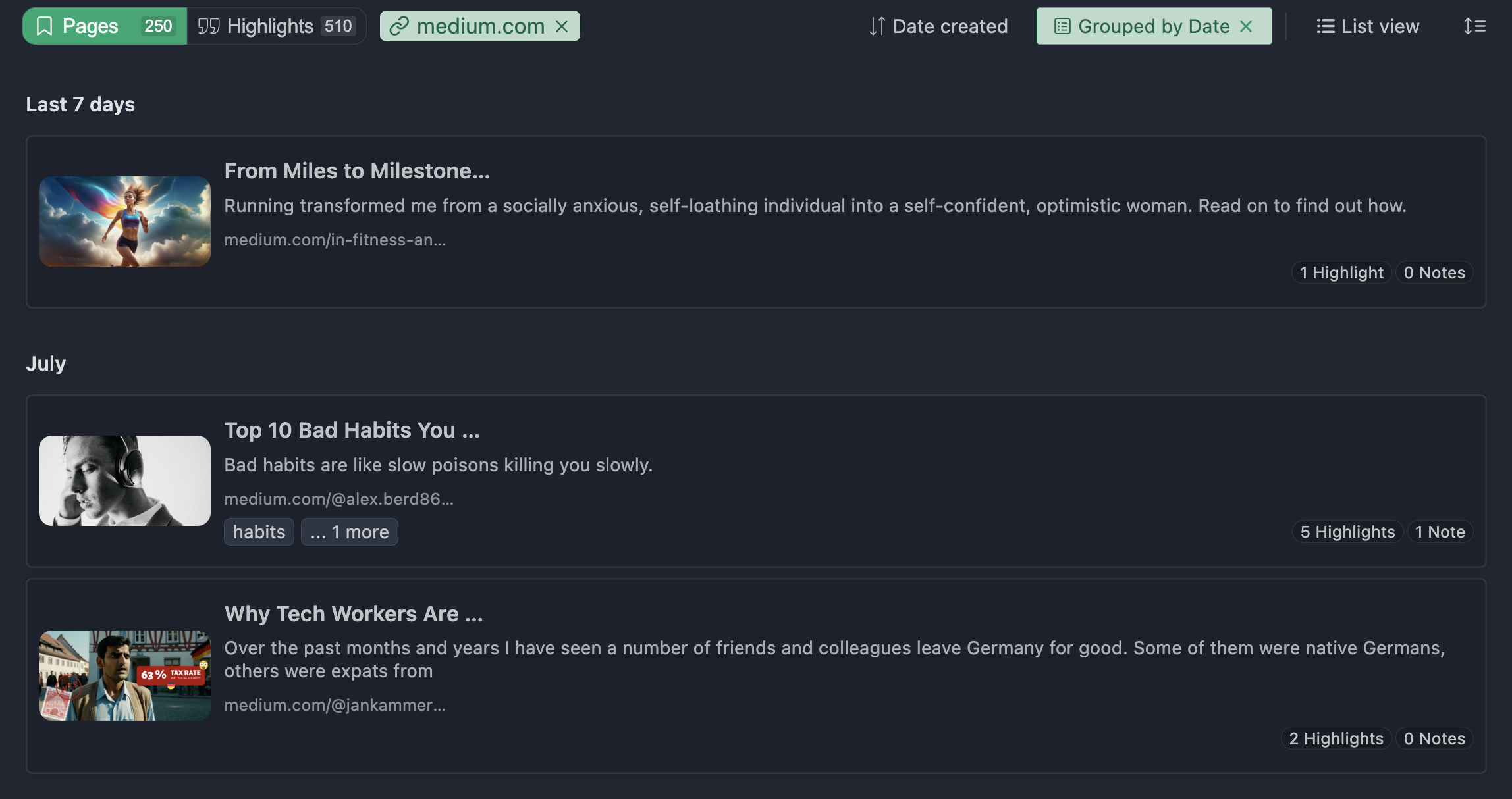
Here is what the dashboard looks like. You can see that I made quite some highlights already:

By default, your highlighted pages are organized by date and sorted by when they were created. You can also choose to group them by websites or turn off grouping altogether. If you click on a highlighted page, you'll see all the highlights you've made on that page.
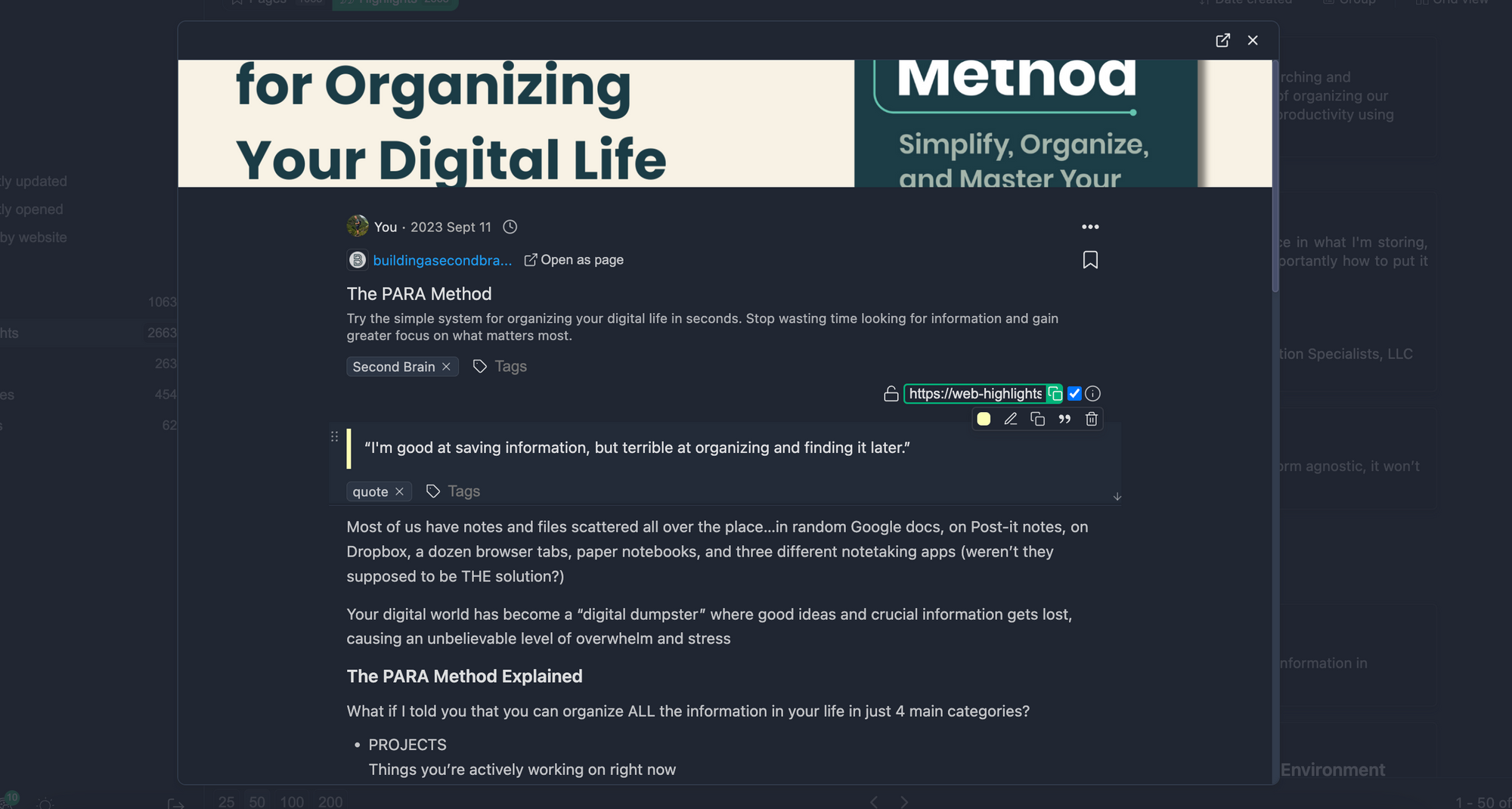
For example, here are some of my highlights on the PARA-method, a powerful organization technique developed by Tiago Forte:

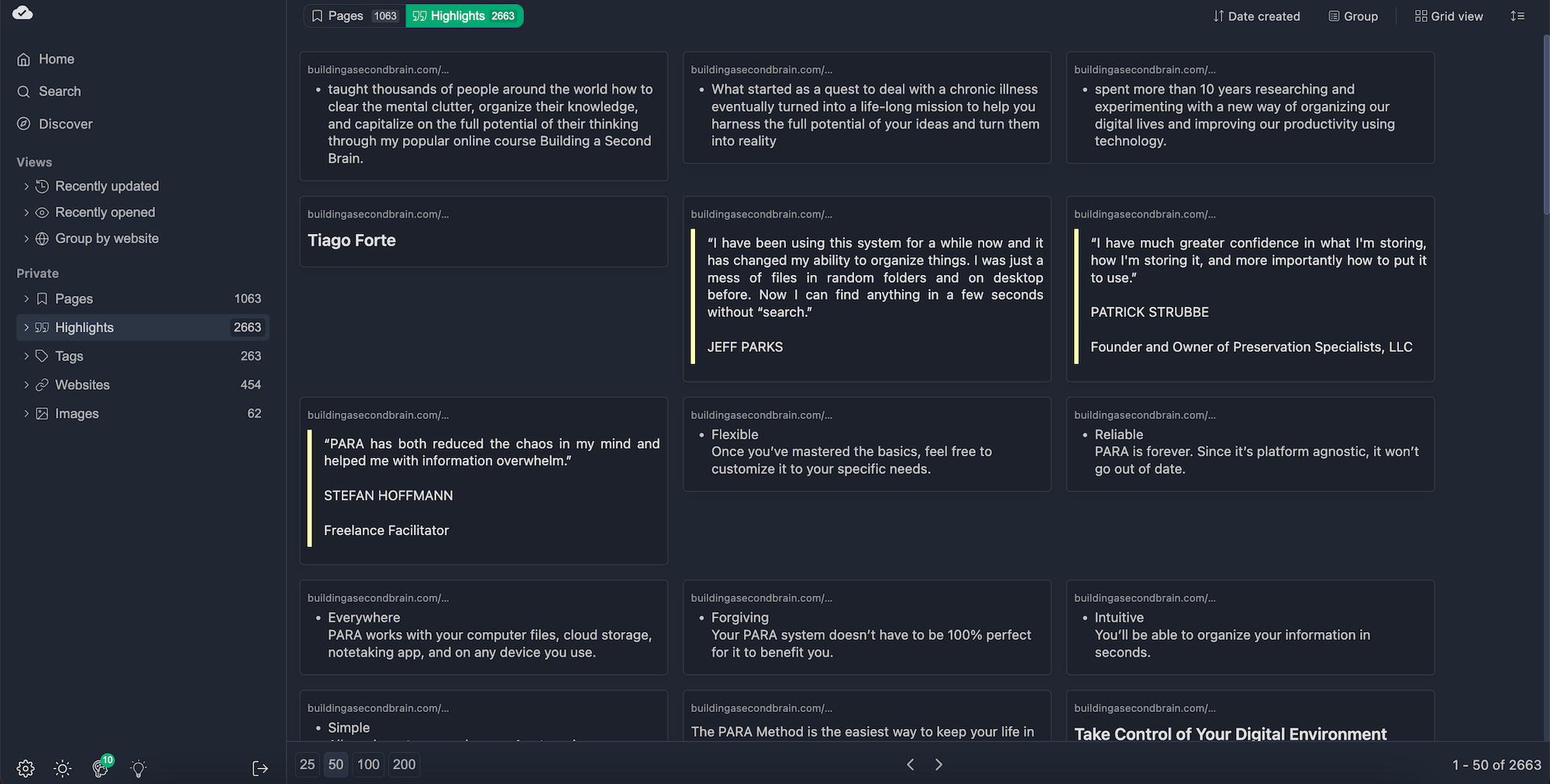
There's also a toggle at the top of the dashboard that lets you switch between seeing your highlighted pages and your highlights.
By default, it shows the highlighted pages, but if you switch to “Highlights,” you'll see all your highlights without having to open a page:

Find related highlights using Tags
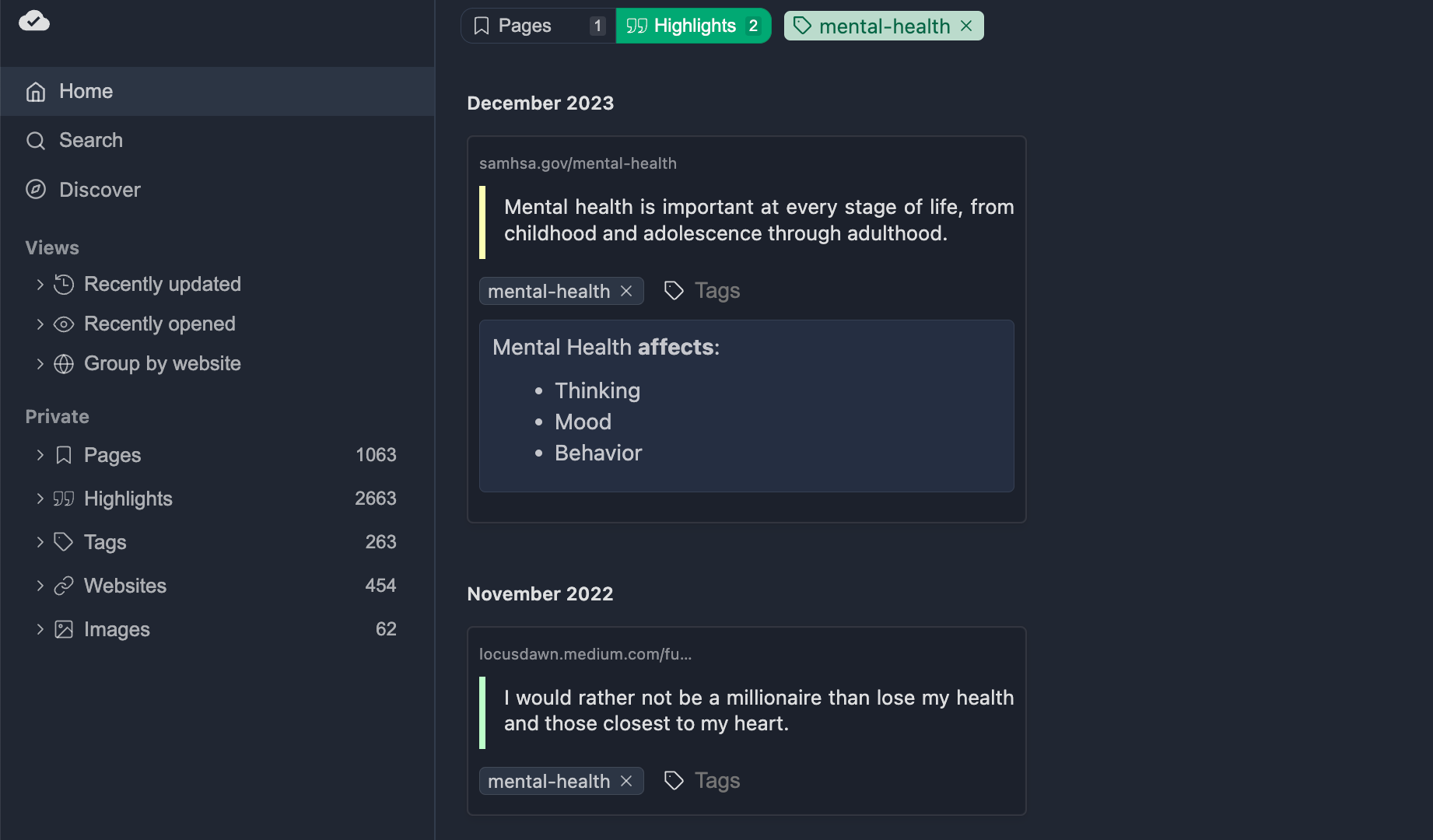
Now, let’s search for the “mental-health” tag we created earlier. When filter for the tag, our feed will refresh and filter to show only the pages/highlights where we used that tag. This makes it really easy to find the information again.

You can see that there are two highlight with the corresponding “mental-health” tag.
Page Filter
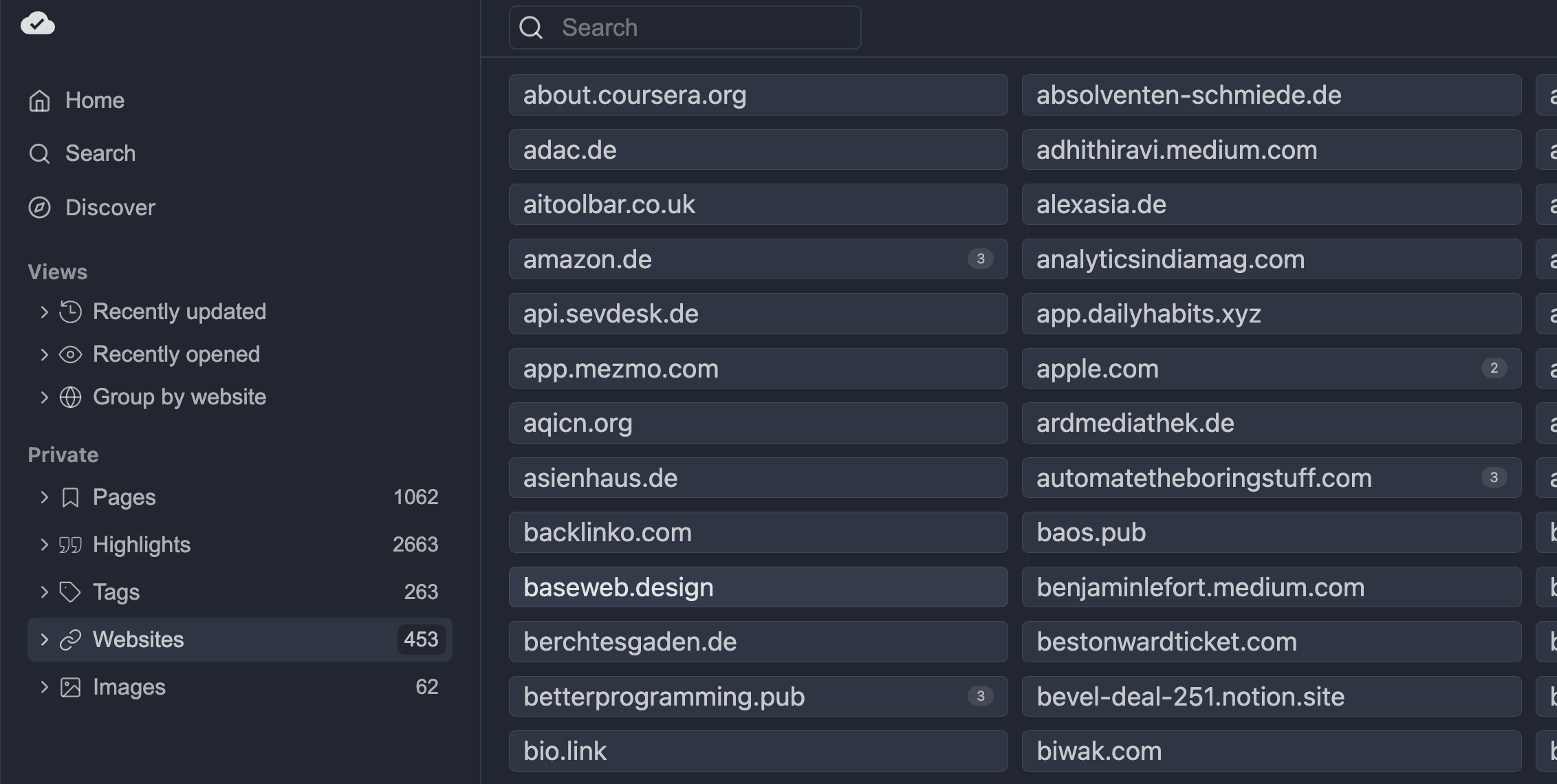
In addition, we can also filter for specific pages. If you navigate to “Websites” in the left sidebar, you can find an overview of all websites you have highlighted in the past:

Now, for example, I can select “medium.com,” and it will display all the pages I’ve annotated or bookmarked before.

Search Filter
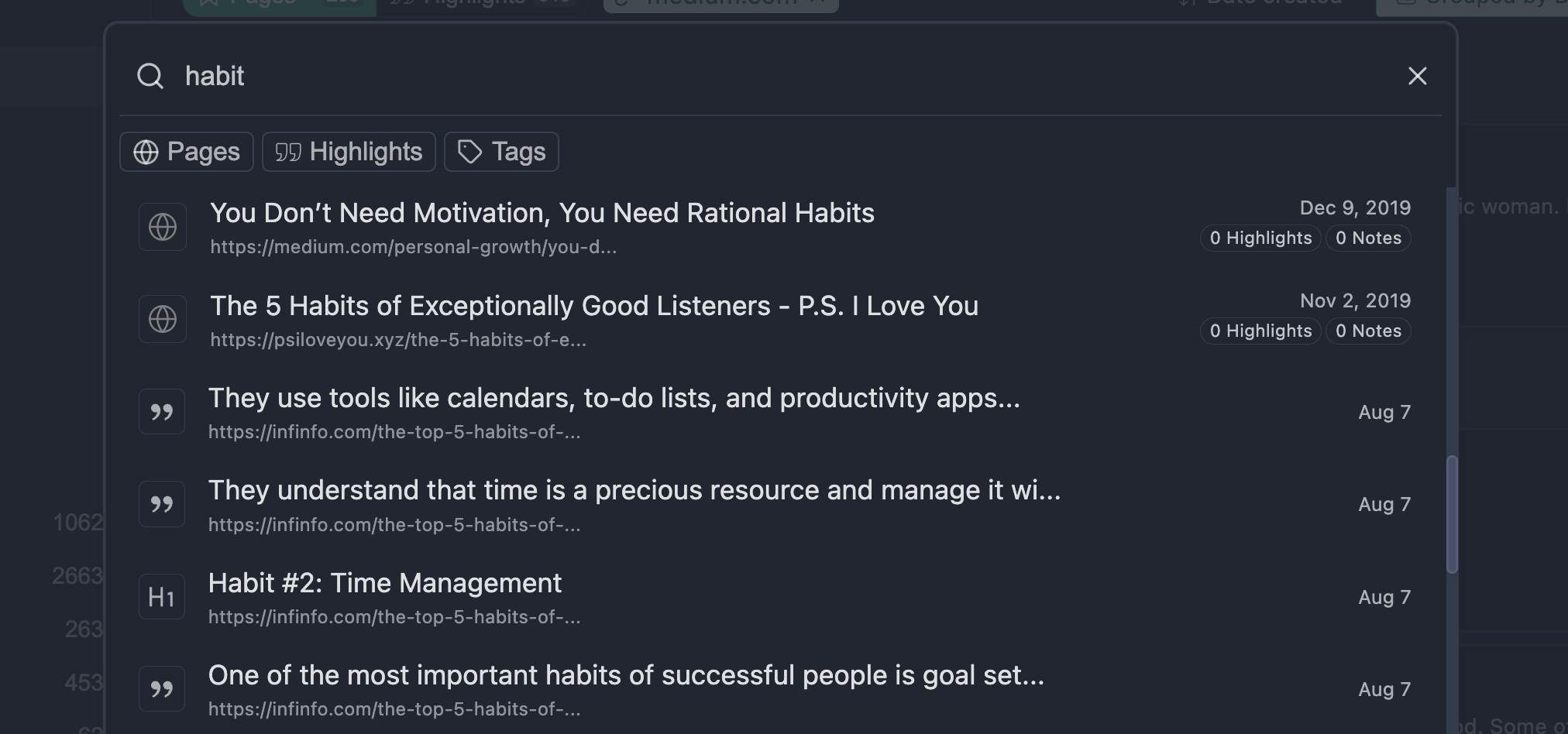
The powerful full-text search is the easiest way to quickly find the information you are looking for.
You can simply click on “Search” on the left of the web app or use the search inside the sidebar of the extension and search for the term you are looking for.
For example, here are all pages with highlights that contain the term “habit”:

The search results display all pages, highlights, and tags related to our search term. We can also filter to show only specific types, like "Highlights."
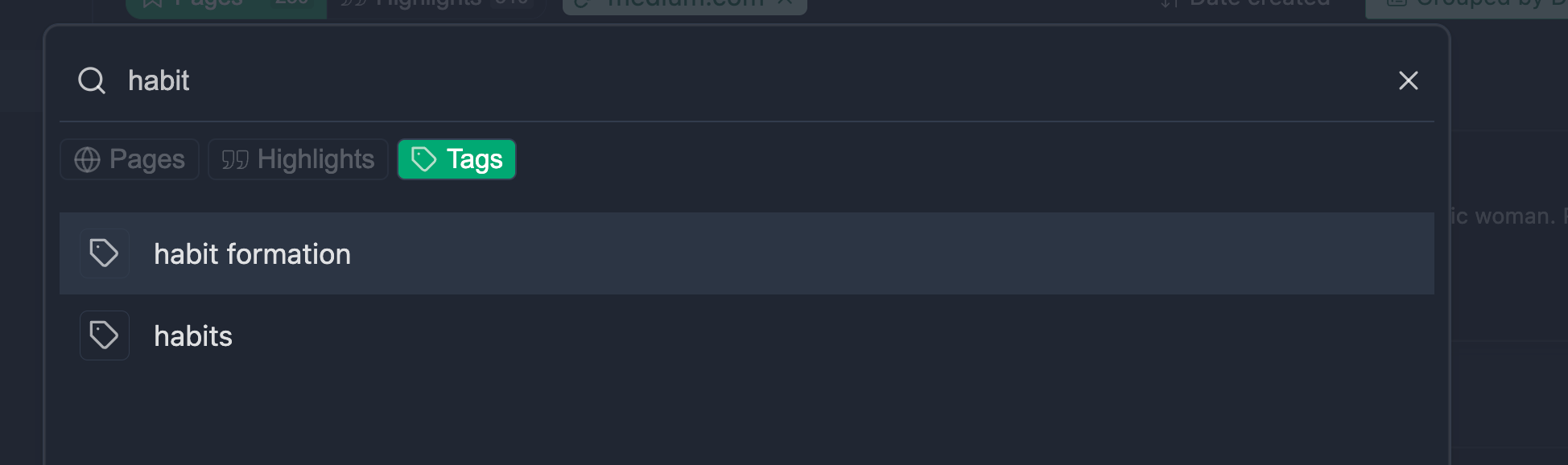
For example, clicking "Tags" below the sidebar will only show tags containing the search term "habit."

Saving Bookmarks
Web Highlights can not only be used for highlighting text. It can also be very practical to save pages as bookmarks so that you can either continue highlighting later on or just find the corresponding page again.

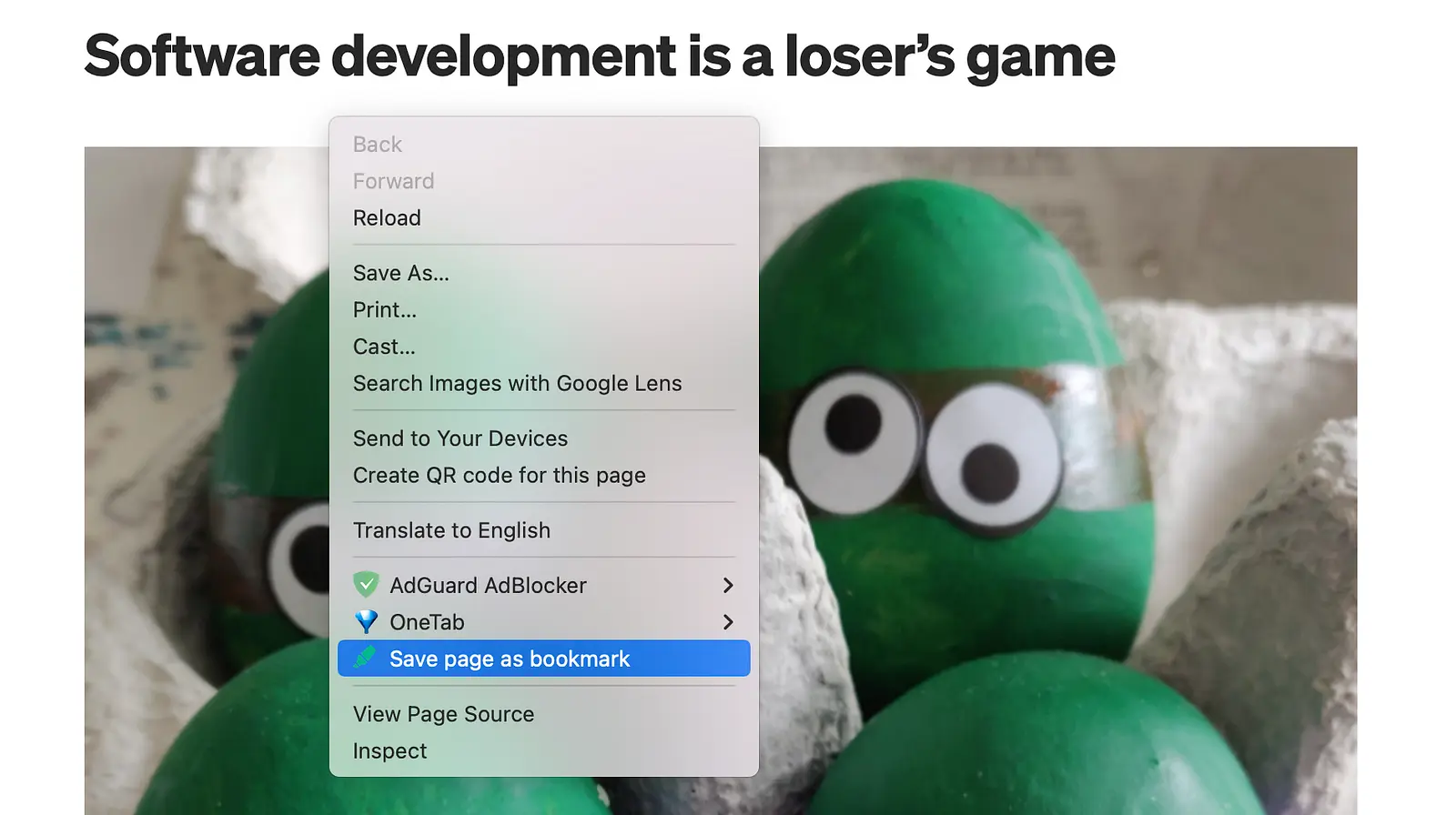
You could also right-click on any website without selecting text and choose "Save page as bookmark":

Practical Example: Save Page to Reading List
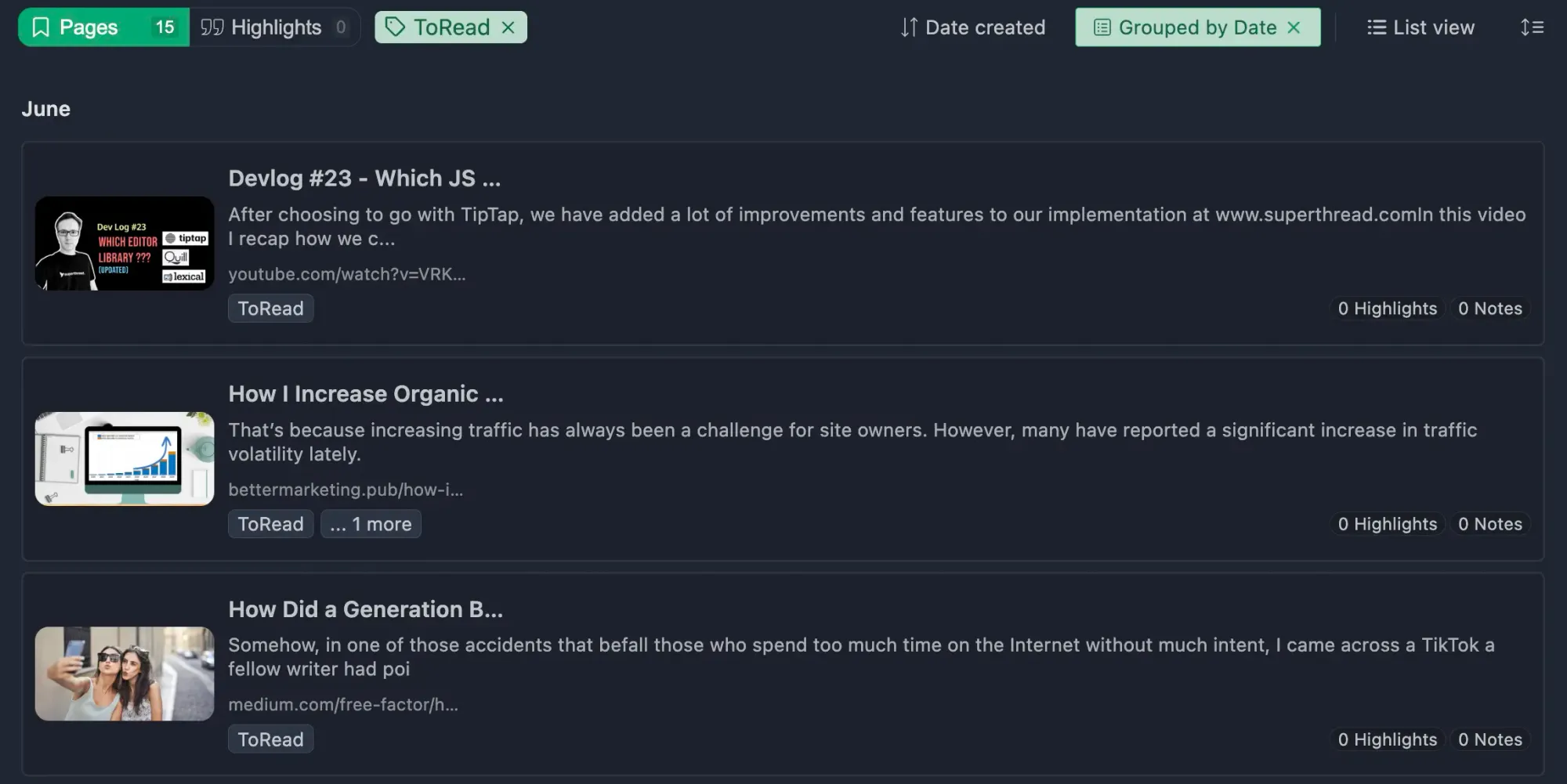
What I often do is save any interesting article I find as a bookmark and add a “ToRead” tag to it. Later, I can go back to the web app and filter for all the pages with that tag.
Here’s my To-Read list:

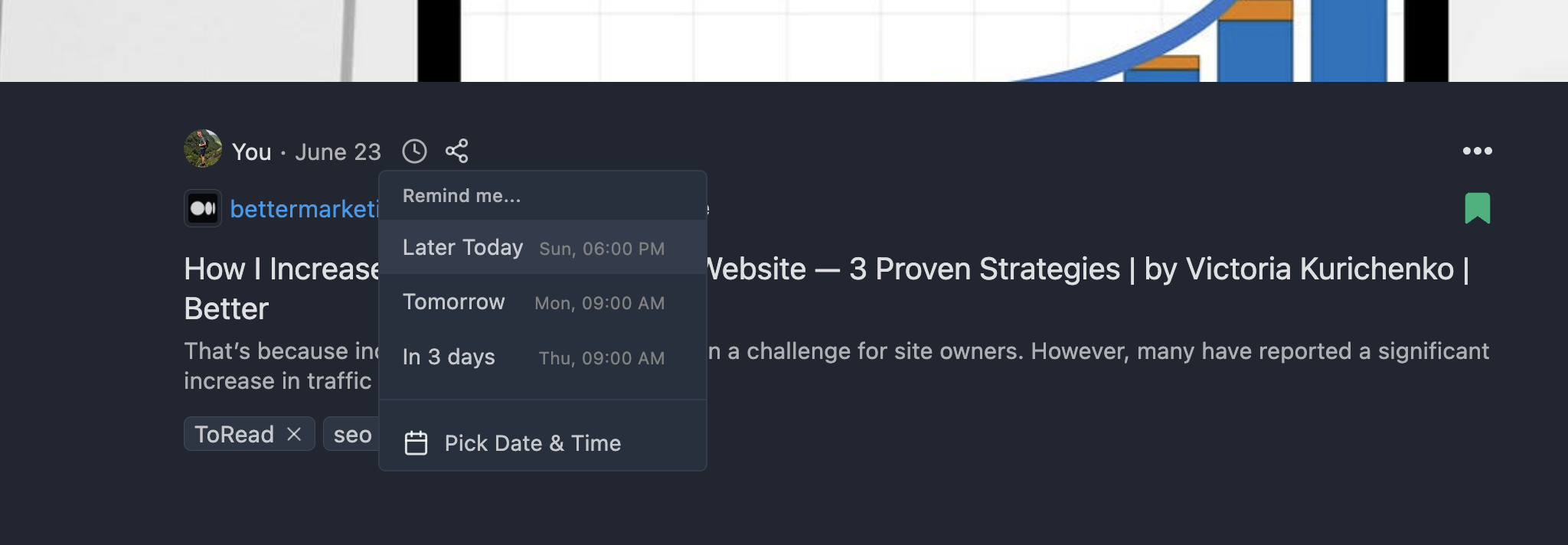
You can take it a step further by setting a reminder so you don’t forget about the article. To do this, just click the clock icon on the highlighted page and choose a date and time.

You'll then receive an email reminding you about that specific article.
Exporting Highlights
After you have made some marks for your research, you may want to export them to other tools such as Notion or Oblivion.
For this purpose, Web Highlights offers different export functionalities. This feature allows you to synchronize your notes with your favorite research tools easily.
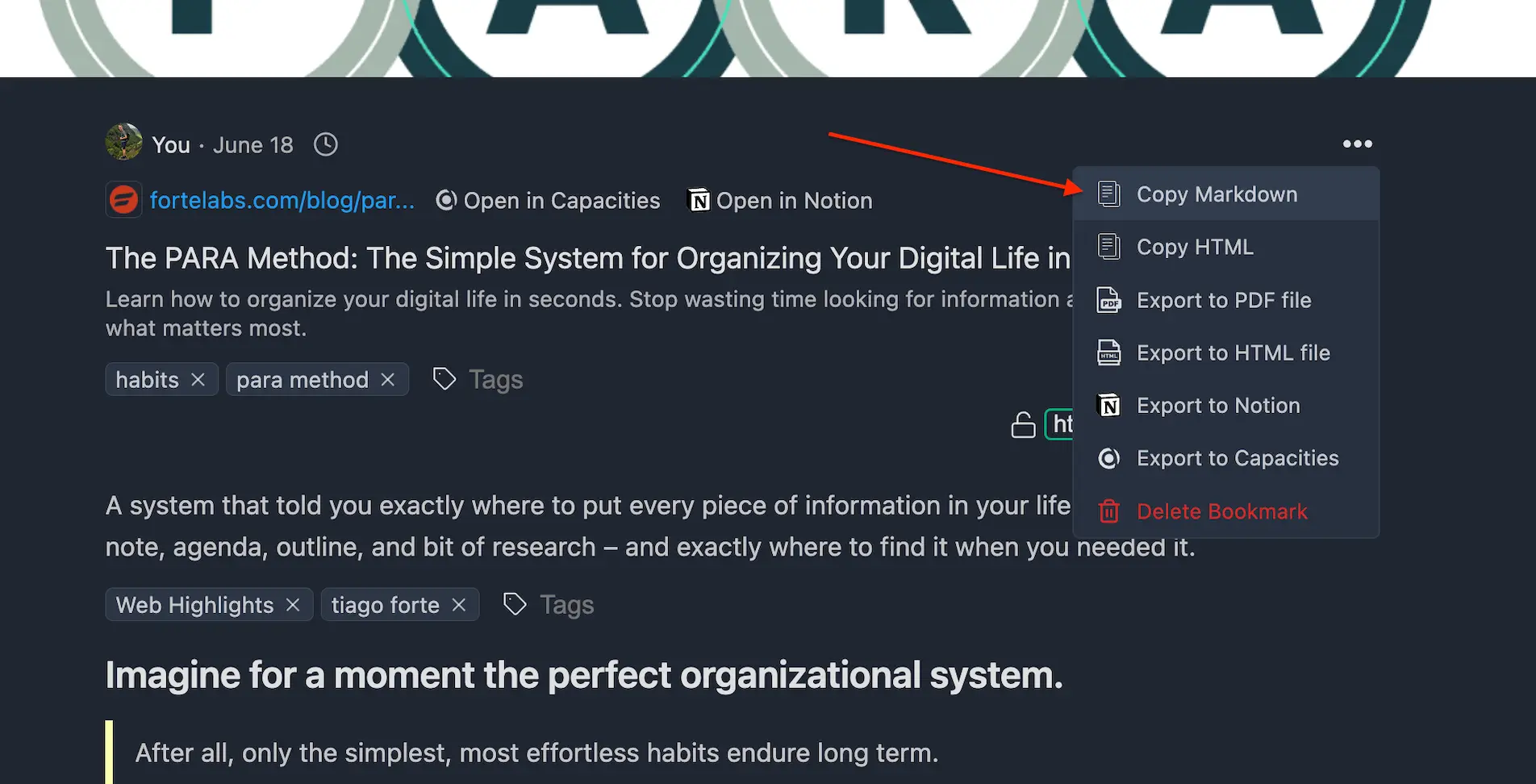
Here are the different export options to choose from:
- Copy to Markdown
- Copy to HTML
- Export to PDF file
- Export to HTML file
- Export to Capacities
- Export to Notion
You can access all these options by clicking the three-dots icon on a highlighted page. Here’s an example of how to export your research to Markdown and import it into a PKM tool like Notion:
Example: Copy Markdown
Just go to the Web App and click on “Copy Markdown” of a marked page to copy all markups of the page including the metadata.

Once you copied your markdown, you can just paste it to, e.g., Notion, and it will look like this:

Web Highlights transfers all information about the page including the image, title, tags, highlights, and notes.
Final Thoughts
Web Highlights makes organizing your research more efficient. By highlighting text and adding tags, you can easily find any piece of information you come across online. Taking notes helps keep your thoughts organized, and the export feature ensures your work syncs with your favorite tools.
