Make Your Website Have a Beautiful Thumbnail Link Preview
A thumbnail image of your website can be essential to attract new users. Understand the Open Graph protocol to have a beautiful preview image for your website.

Have you ever woundered how those preview with images of websites work?
Recently, I tried to figure out how to make the link preview for the Web Highlights homepage appear with a thumbnail image. I never thought about it; it just works for many websites.

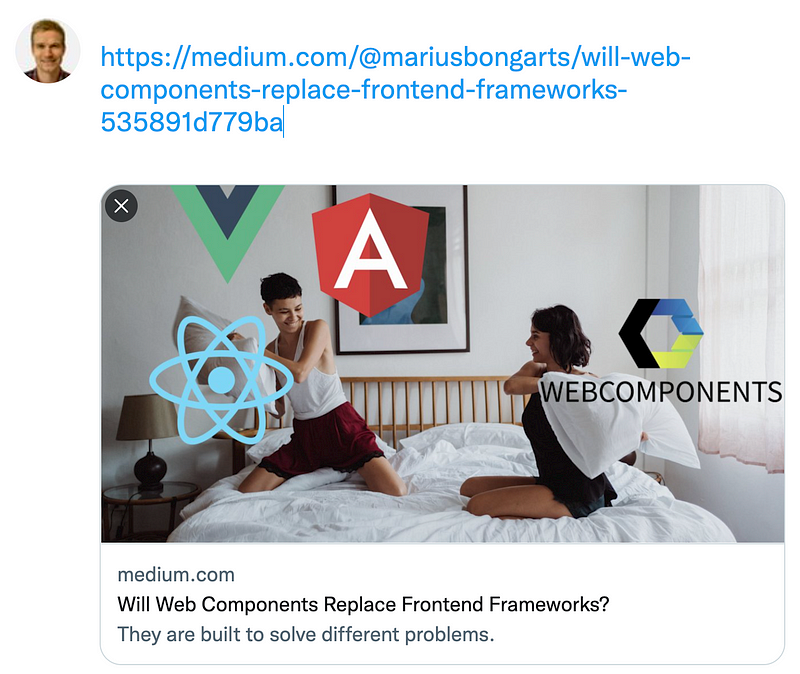
So, let’s say I want to share one of my Medium articles on Twitter. When I paste the link, Twitter automatically creates a beautiful preview for the article:

It seems like magic, but actually, there are a few Open Graph meta tags that need to be added to a website to appear like this. It’s a small detail, but it can help your site stand out on social media and drive more traffic to your page.
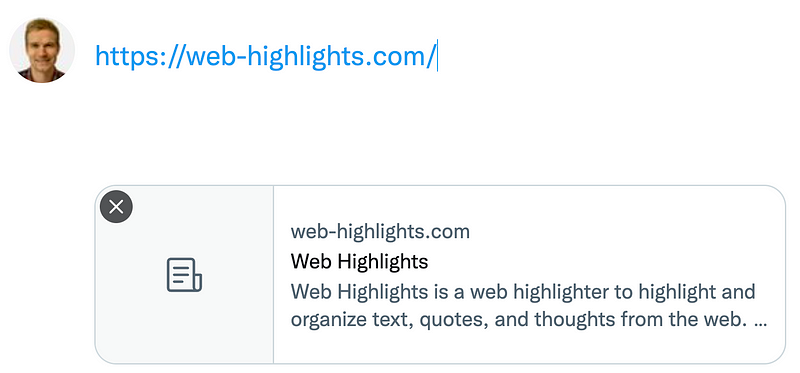
Take, for instance, the Web Highlights page before I did the changes:

Sure, it grabs the page title and description correctly, but it’s not the most eye-catching tweet in the feed.
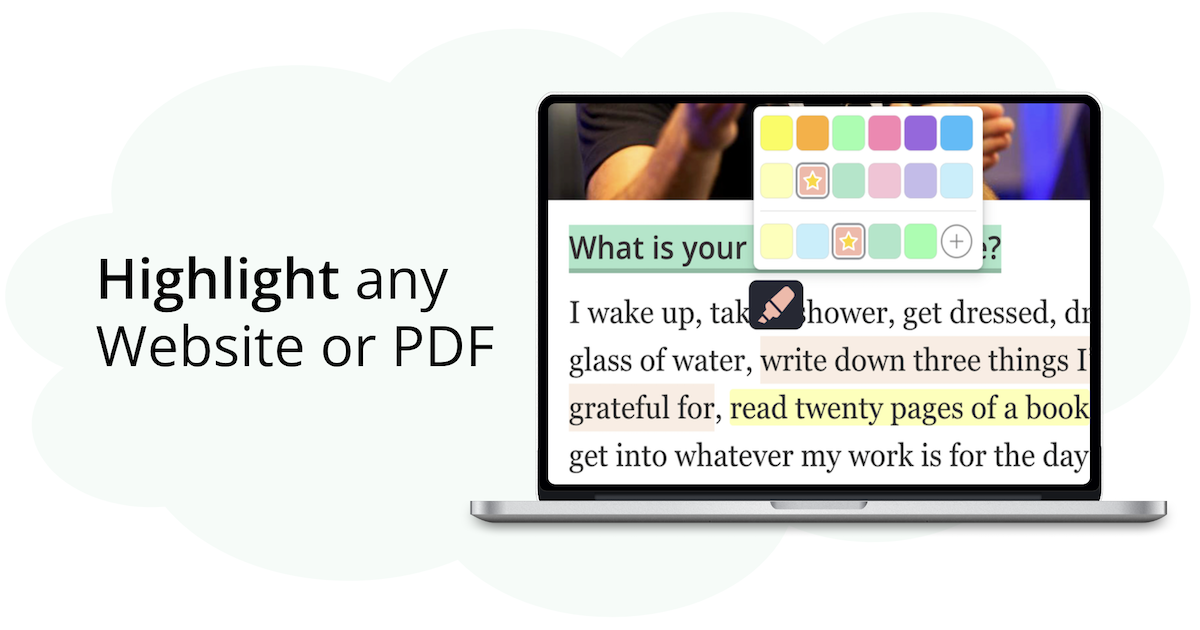
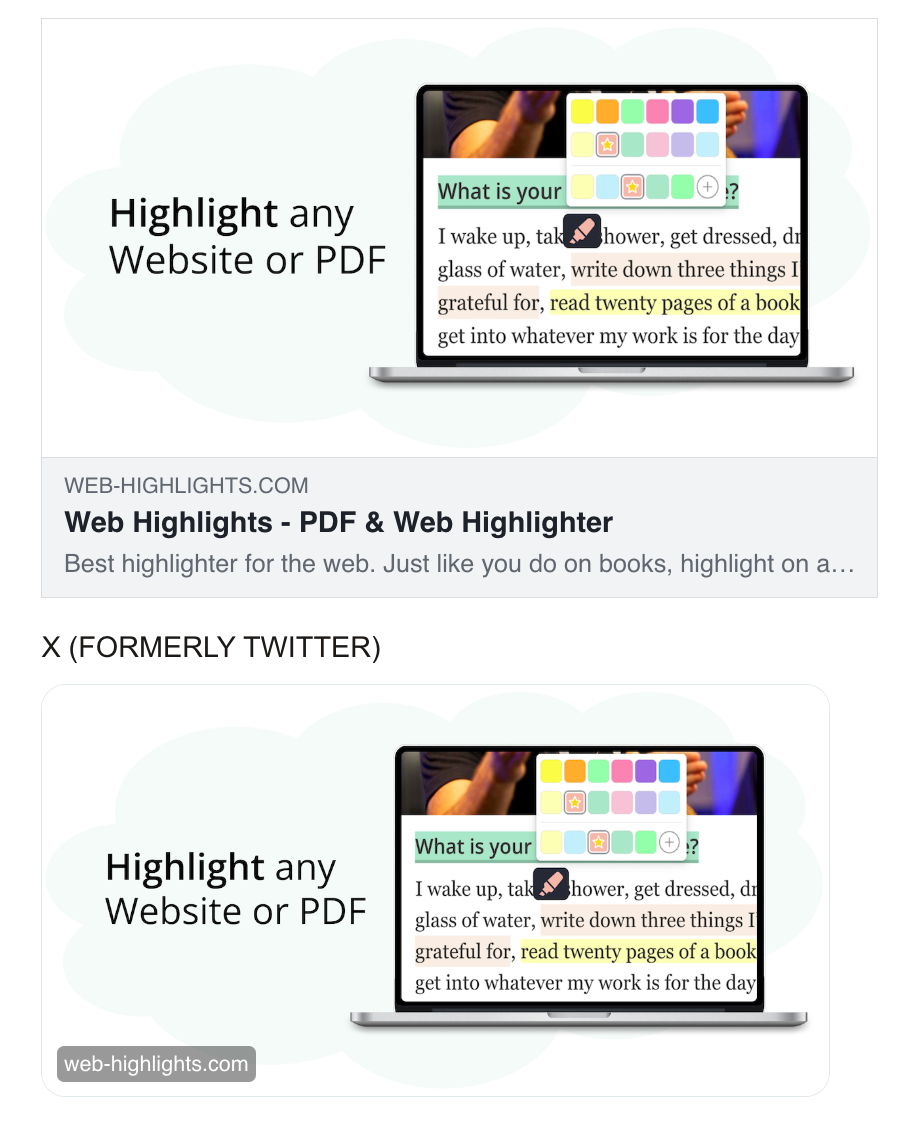
The idea of previewing URLs isn’t just limited to Twitter; you’ll see it on platforms like LinkedIn, Facebook, and more. Even in blog posts, pasting a URL can turn it into a neat thumbnail preview. Here’s how the Web Highlights page looks after I added the right metadata:

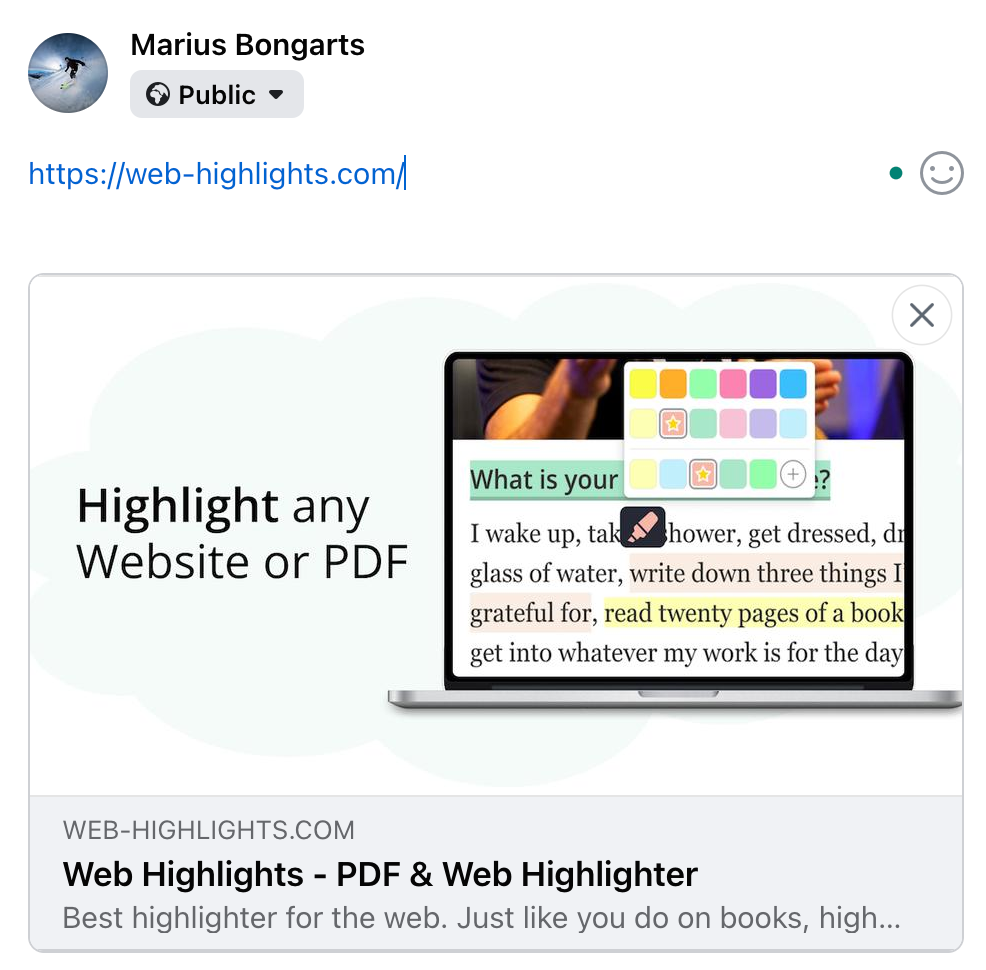
And here’s what it looks like on Facebook:

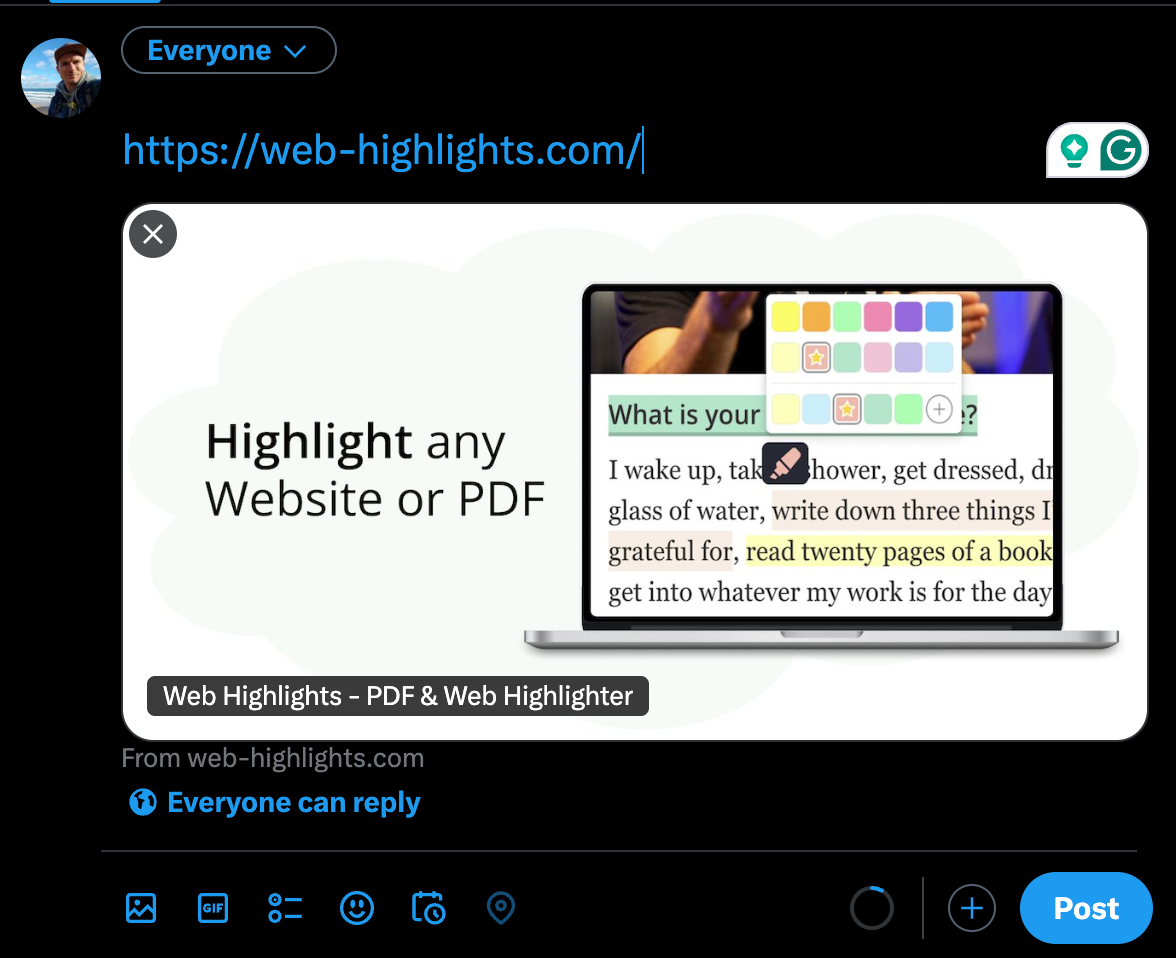
Here is how it looks on Twitter:

Alright, I think you get the idea of what website preview thumbnails are all about.
Now, let’s dig deeper into Open Graph to make your website stand out on any social media platform.
By the way, make sure to connect with me on Twitter and LinkedIn 🙂
What is Open Graph?
Open Graph is a protocol developed by Facebook to help standardize how metadata is used on web pages to describe the content. Adding metadata to your site makes it easier for search engines to understand what your page is about.
With Open Graph tags, we can tell platforms like Twitter, LinkedIn, and Facebook which image to use as the preview when sharing our posts.
How to add Open Graph information to your website?
To turn your web page into an open graph object, you need to add basic metadata to your page. This means that you will place additional <meta> tags in the <head> of your web page. The four required properties for every page are (Source ogp.me):
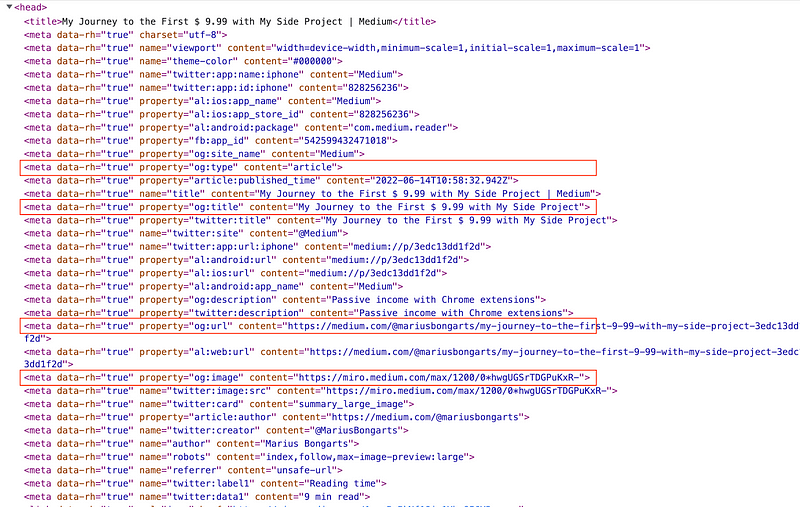
og:title - The title of your object as it should appear within the graph, e.g., "The Rock".og:type - The type of your object, e.g., "video.movie". Depending on the type you specify, other properties may also be required.og:image - An image URL which should represent your object within the graph.og:url - The canonical URL of your object that will be used as its permanent ID in the graph, e.g., "https://www.imdb.com/title/tt0117500/"One can assume that Medium.com is an expert in the field of SEO. Therefore, let’s briefly look into the code of an article to find out the meta tags.

You can see that Medium provides the four required meta tags and more. You can find all structured open graph properties on ogp.me.
Furthermore, Medium provides some additional meta tags for Twitter. They are not part of the open graph protocol but defined by Twitter.
When the Twitter card processor looks for tags on a page, it first checks for the Twitter-specific property, and if not present, falls back to the supported Open Graph property. — developer.twitter.com
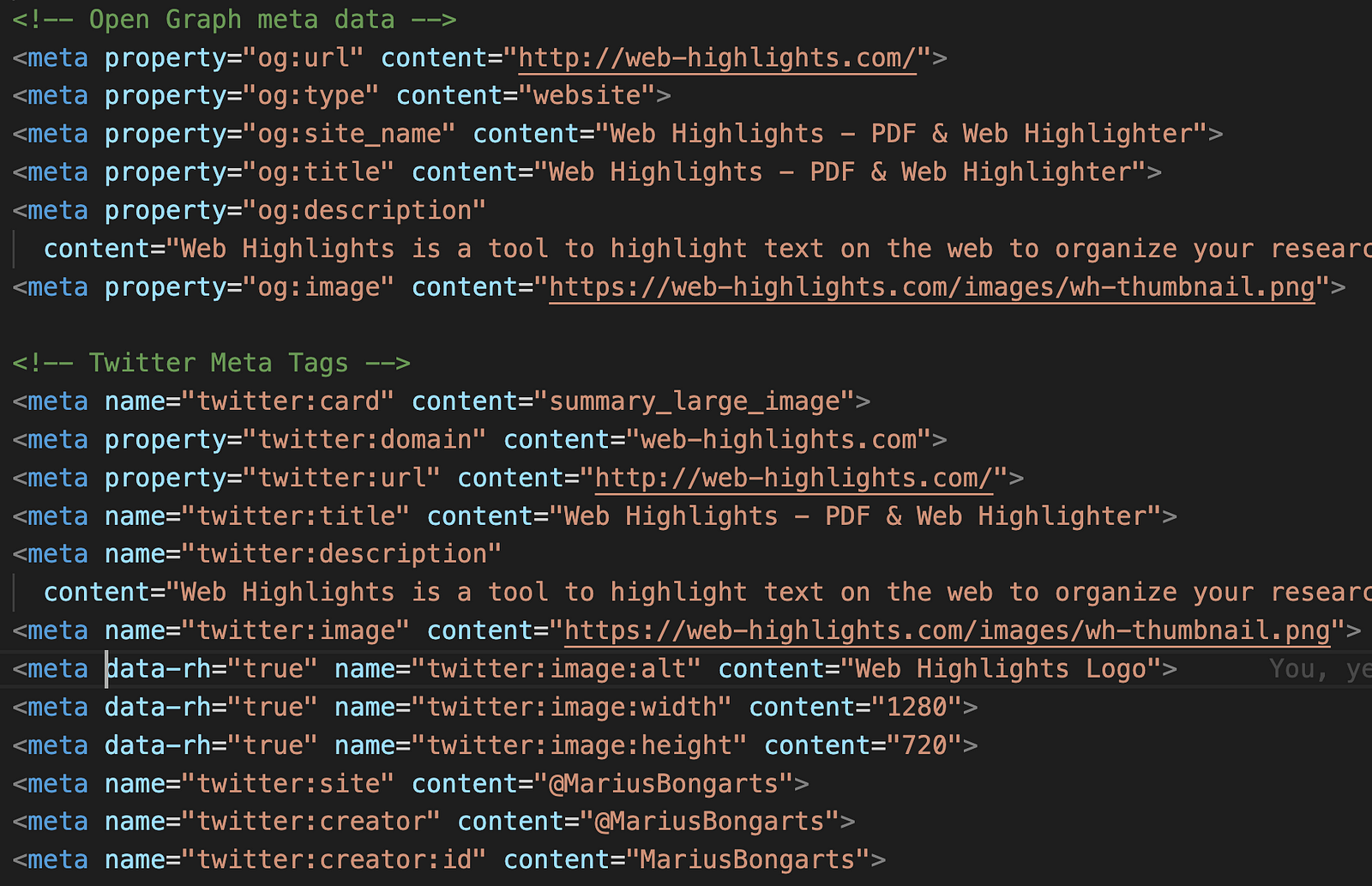
Here is what the meta tags of the Web Highlights page look like to show such a big thumbnail preview as seen above:

Open Graph can be validated.
Once you provide all meta tags to your website, you want to check whether it is shown correctly. Sometimes your website is cached by search engines or platforms and not directly shown correctly.
In order to make sure your website is being rendered correctly, here are some things you can do:
- Validate your website using an Open Graph validator like this one: opengraph.xyz
- Use open graph debuggers from social media platforms like the Sharing Debugger from Facebook or the Post Inspector from LinkedIn
- Use Chrome Extensions to validate your web page during development. Personally, I like the SEO META in 1 CLICK extension
- Paste your link to social platforms and see what preview is shown
So, to add such a big thumbnail image as we saw at the beginning of the post, you would also need to add the meta tag twitter:card and set its content to summary_large_image.
When you pass your website to some validators, you can check whether everything is working correctly. Usually, I test it on opengraph.xyz, as it might take some time until your changes are visible on Twitter, LinkedIn, or other social platforms.

Notice that your image should follow the recommended size of at least 1200px630px (Source: everywheremarketer.com) to appear good.

Final Thoughts
I hope this article has helped you understand the importance of Open Graph and how it can help make your website more attractive to search engines and social media sites.
Get in touch with me via LinkedIn or follow me on Twitter .
Looking for Productivity Tools?
At Tooltivity, we review the top productivity browser extensions. Read our detailed reviews here: