Top 7 Productivity Chrome Extensions for Developers in 2023
These five Chrome extensions save me many hours every week as a developer

Probably not many people spend as much time on the laptop and in the browser as developers — Especially web developers.
Accordingly, it is all the more important to use the right tools to work most efficiently. My top five Chrome extensions save me plenty of hours every week.
1. Web Highlights — PDF & Web Highlighter

Of course, I’m a bit biased at this point since I developed this extension. However, Web Highlights solves a problem that many of you have undoubtedly had before.
Have you ever read something interesting on the Internet and then searched for it forever in your browser history?
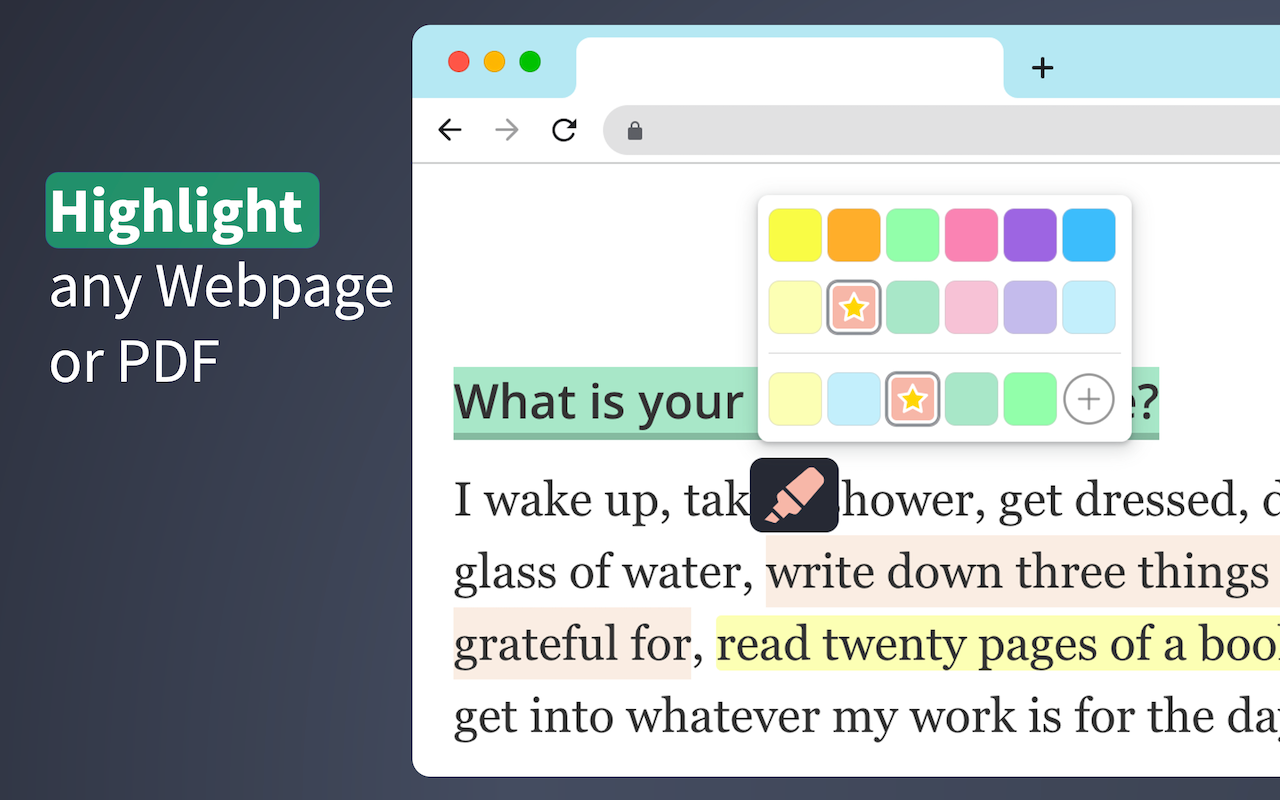
This highlighter extension enables you to save text on any Webpage or PDF to re-find it easily from anywhere. You can create tags and take notes to structure your highlights and bookmarks. All your highlights are synchronized to the corresponding web app on web-highlights.com.

It may sound like this extension is not directly built for developers, but it helps me daily to keep research and bookmarks organized. Storing bookmarks with Web Highlights is an excellent alternative to the built-in Chrome bookmark manager, especially because you can easily access your saved pages with your phone on the web app.

Additionally, you have the option to convert your research into PDF or HTML files and transfer it to Markdown or HTML format. This allows you to seamlessly integrate your work by pasting it into a preferred tool like Notion or Obsidian.
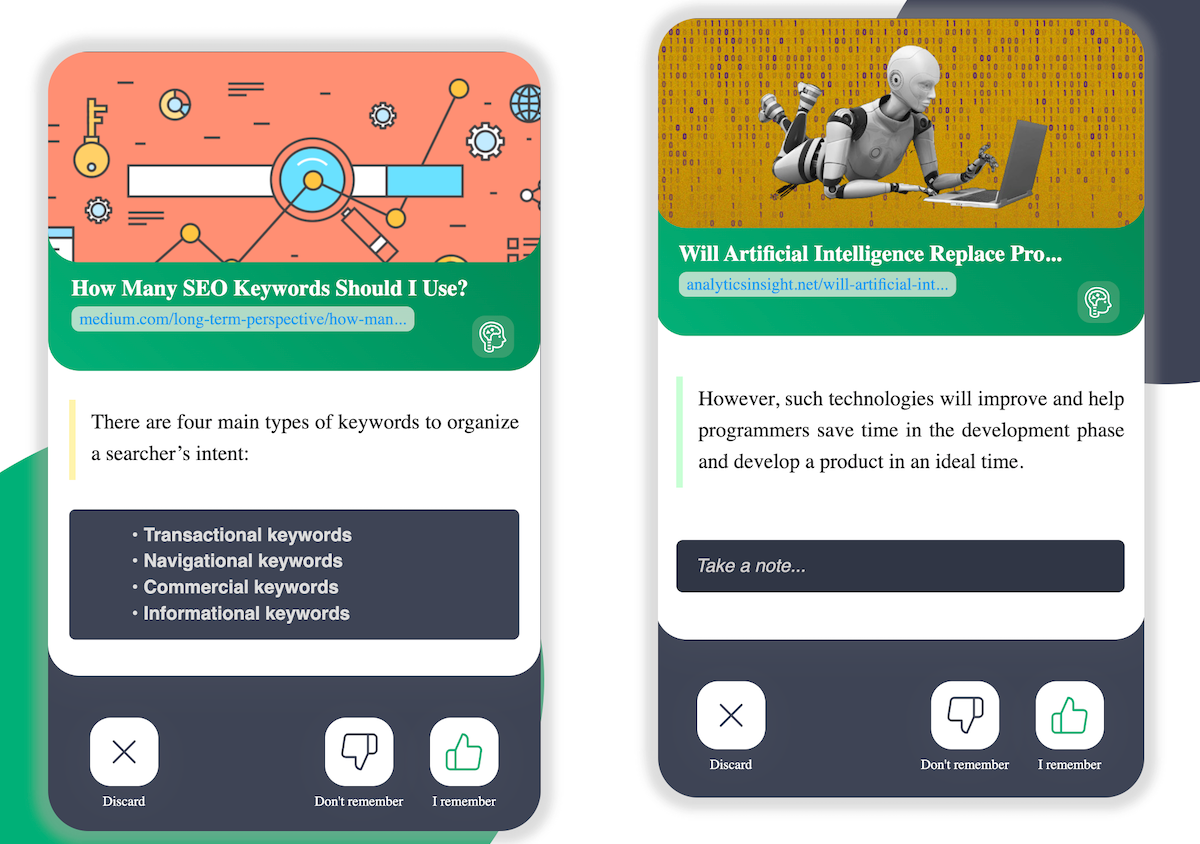
Moreover, you can configure email reminders, import your Kindle highlights, and revisit them during a daily learning session.

The daily learning session employs spaced repetition techniques to ensure a thorough comprehension and retention of your intriguing highlights and acquired knowledge.
2. Usersnap — Capture visual feedback & bugs

Usersnap lets you capture your screen, collect user feedback, and track bugs reports on any website, prototype, or application. Send feedback and report bugs on any website with screenshots and annotations directly in the browser.
Usersnap makes it easier for digital product teams to do user acceptance tests (UAT) and communicate design and development feedback.
3. Web Developer

I can no longer imagine my working life without the Web Developer extension. It adds a little toolbar with various web developer tools to your browser. It provides many functionalities a developer regularly needs: Deleting cookies, hiding images, validating HTML, showing passwords, etc.
The great thing about this extension is that it unifies so many tools that it can replace many other extensions. For example, I often need a page ruler that allows me to check whether elements are aligned correctly. In the past, I had installed a separate extension for that. Now, I can quickly go to the Miscellaneous section and click Display Ruler.

4. Responsive Viewer

This Responsive Viewer extension is especially interesting for front-end developers. It enables you to show multiple screens in one view. That is ideal for developing and testing responsive websites and applications.
I wish the Chrome developer tools would provide something similar. Until they do, I will go with this brilliant extension.
5. SEO Minion

When it comes to SEO extensions, there is no way around SEO Minion for me. SEO Minion helps you with daily SEO tasks such as On-Page SEO analysis, Broken Link Checking, SERP Preview, and more.
If you are still starting with SEO, check out my beginner article to get started:

6. ModHeader

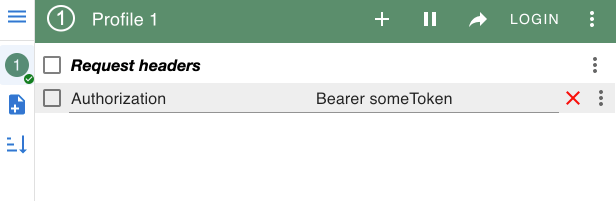
ModHeader is another extension that helps to modify HTTP requests. It enables you to change HTTP headers easily. I often use it for testing purposes. Especially to set the Authentication header manually.

7. ModResponse

This extension is from the same publisher as ModHeader and is a rather new one. I have tried many extensions to mock HTTP requests. Unfortunately, most of them didn’t work as I wanted them to. Now I am glad that I can use ModResponse with a similar interface as ModHeader that I am used to.
With ModResponse, you can modify the API data, return different HTTP status codes, add delay to your request, etc. You can also reroute your HTTP request to a different server, allowing you to test your local changes in the production domain within seconds. Unlike other similar extensions, ModResponse does not require an extra proxy or make any code changes. It can modify pretty much any HTTP request, not just XHR requests. Install it, and you are ready to go!
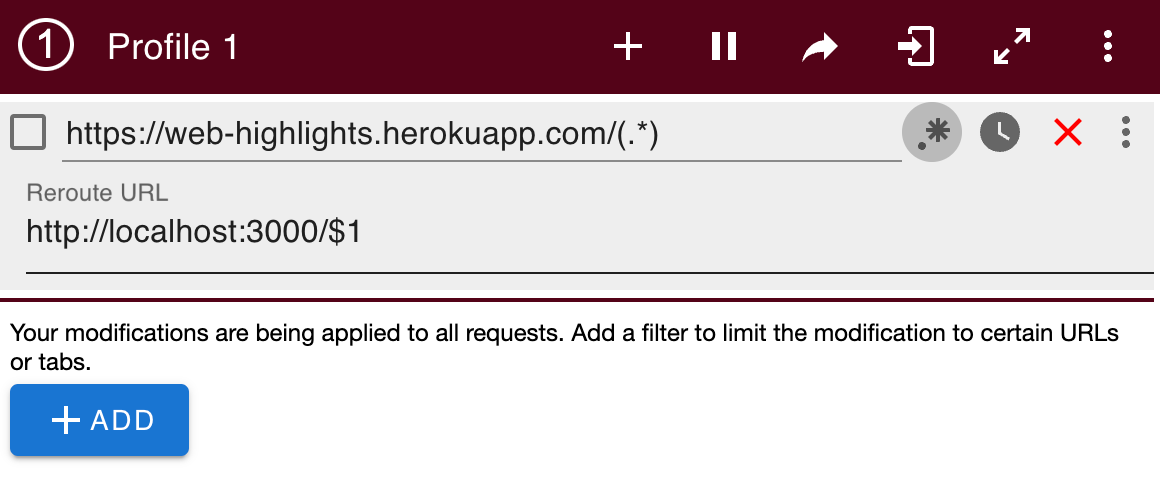
For example, I often use it to redirect the server of my deployed frontend to my local server to test new features in the deployed frontend. This would look like this in the extension:

Final Thoughts
I hope you enjoyed reading this article. I am always happy to answer questions and am open to criticism. Feel free to contact me at any time 😊
