The Dangers of Relying Too Much on Frontend Frameworks - A Short Story
Frontend Frameworks can be powerful tools, but the balance between innovation and established web standards like Web Components is key for staying competitive.

Caught in the Framework Trap: Peter’s Story
Meet Peter, an enterprising startup founder who in 2016 was driven by the ambition to develop a groundbreaking web application that could change the world.
Peter, like many of us, believed that the latest frontend frameworks held the key to unlocking innovation and efficiency.
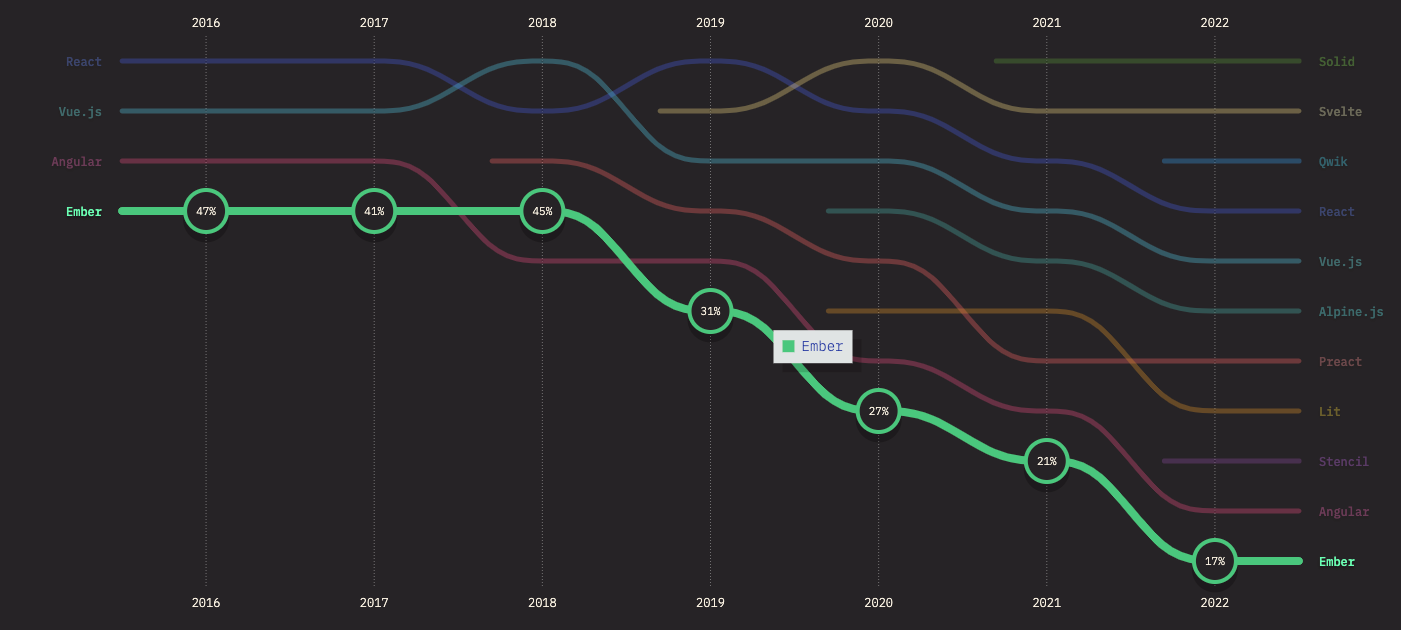
He comes across Ember.js, a frontend framework that gained significant traction from 2012 to 2018, renowned for its established conventions and robust viewpoints. He thinks:
“Wow, Ember.js looks great. Let’s build our complete frontend architecture around it. We can even hire many aspiring developers, eager to learn this fancy innovative technology”
Things started great. Thanks to the new technology, his vision was brought to life rapidly. His dedicated team of ten skilled developers, now well-versed in Ember.js, was highly motivated and was able to build a feature for feature in no time.

But, as time passed, Peter began to notice that his developers were losing motivation. The popularity of Ember.js was declining, and new technologies like Svelte.js, Solid, and Qwik were getting involved.

Meanwhile, developers frequently proposed a full application overhaul to transition to well-established technologies like React, Vue.js, or Angular. Yet, the application’s size and intricacy have grown to a point where this option is almost unfeasible for Peter.
Completely rebuilding the application would result in halting the current product development as all developers would be tied up for a long time in migrating the existing shop. Additionally, Peter would have to train his entire staff anew and hire new qualified employees with new skills.
In addition, some developers have already left the company, and it has become extremely difficult to find good people who know Ember.js.
Peter and his team were caught in Vendor lock-in:
"Vendor lock-in is when someone is essentially forced to continue using a product or service regardless of quality" - cloudflare.com
Peter and his team stuck with Ember.js for a long time due to financial limitations that prevented a complete frontend overhaul. As more developers left, Peter eventually realized the need for a rebuild. This time, he decided to go for React to choose a well-established library.

The transition took a considerable amount of time and incurred substantial expenses. Meanwhile, competitors were enhancing their products significantly, rendering Peter’s offering less competitive and ultimately leading to a halt in its development.

Innovator, Hans: Standards as the Bridge to Freedom
Meanwhile, another visionary named Hans embarked on his startup journey during the same period.

Like Peter, he chose Ember.js to build his ambitious project in 2016. However, Hans was determined to safeguard his project against the potential pitfalls of frontend framework dependency.
Embracing Ember.js’s potential, Hans realized the importance of adaptability. He observed that although frameworks can offer a solid basis, relying on them too much could create limitations in the future.

He also knows that using standards makes systems more tolerant to change. He reads about web standards and comes across Web Components.
He learns that Web Components
- are reusable client-side components based on official web standards.
- enable us to develop entirely independently of frontend frameworks
- are an excellent way of encapsulating functionality from the rest of our code.
- are self-contained components that you can use all over the web.
- are supported by all major browsers.
Hans also understands that Web Components have not come to replace established frontend frameworks. Quite the opposite: Even established Frontend Frameworks recommend using. As he goes through the React.js documentation, he notices that they too recommend their use:
Most people who use React don’t use Web Components, but you may want to, especially if you are using third-party UI components that are written using Web Components. - https://reactjs.org
He understands that, although Frontend Frameworks play a crucial role in managing an application’s data layer, the component layer can often be substituted with Web Components, offering a consistent and native solution aligned with web standards.

Driven by this insight, he took a strategic approach:
Hans encapsulated the majority of his frontend components into Web Components. These versatile building blocks operated independently of the chosen frontend framework, allowing for seamless migration when necessary. This decision gave Hans a significant edge.
Just like Peter, Hans and his team recognized a shift in technology after a few years — The interest and usage of Ember.js was declining, but Hans was already a step ahead.
While starting with Ember.js had its benefits, allowing efficient development and motivating the team, they sensed the need for something different.
As React has shown itself to be an established pioneer and industry standard over the years, they decide to migrate their application.
Recognizing React’s established leadership and industry-wide adoption, they opted to migrate their application. In contrast to Peter’s experience, Hans’s team faced minimal disruptions during this technological transition.

Unlike Peter’s difficult choice between a complete overhaul or wrestling with a monolithic framework, Hans’s developers smoothly migrated their existing Web Components into the React application. By focusing on changing only the data layer, the shift to React became seamless, a task that might have seemed daunting otherwise.
https://medium.com/@mariusbongarts/react-vs-web-components-80d754f74811
The migration to this modern approach not only pleased all developers but also attracted new talent to the team. By smoothly combining their existing Web Components with React, they found a powerful combination.

Importantly, they didn’t have to spend too much time on a massive migration, enabling them to focus more on staying competitive and less on dealing with complex changes.
Final Thoughts
In the end, the tales of Peter and Hans reveal a valuable lesson: while frontend frameworks can be powerful tools, balance is key. Peter’s struggles show the risks of becoming too dependent on a single framework, while Hans’s success proves the benefits of adaptability through standards like Web Components. Finding the right mix of frameworks and standards can lead to a more competitive and future-proof web development journey.
I am always happy to answer questions and am open to criticism. Feel free to contact me at any time! Get in touch with me via LinkedIn, Twitter, or leave a comment.
Related Articles