Are Web Components Dead?
Explore the future of web components, their impact on modern web development, and if they are still relevant in the current tech landscape.

Recently, I published an article with a different question on a similar topic: Will Web Components Replace Frontend Frameworks? Most of us would say NO. But what's your answer regarding the more controversial question of whether Web Components have a future at all?
Let's zoom in and explore why some say that Web Components have already died while others think they're the future of web development.
Introduction
In 2012, when the W3C launched the first specification of Web Components, many expected that Web Components would revolutionize frontend development. And there is good reason to be optimistic. Web Components promised many remarkable things:
- Reusable components with plain HTML, CSS, Javascript
- Based on official web standards
- No framework needed
- Supported in all evergreen browsers
But, the idea of creating reusable standalone HTML components based on official web standards without any framework sounded too good to be true. Despite the promising advantages, Web Components continuously struggle to find industrywide adoption. Many developers say they have already died.
Who's right? What is the current state of Web Components? Let's face these questions in detail and explore what web components are, where we can find them, why developers are reluctant to use them, and what the future holds.
What are Web Components?
Web Components are reusable client-side components based on official web standards and supported by all major browsers. They are an excellent way of encapsulating functionality from the rest of our code. Not only that, but you can reuse them in every web application and web page.
Their purpose is to write strongly encapsulated custom elements to use everywhere. Web Components enable us to develop entirely independently of frontend frameworks.
The primary benefit of Web Components is that we can use them everywhere. With any framework, or even without a framework. - vuejs.org
How do they work?
Here's an example of how an autonomous web component can be defined:
You can pass your element to any HTML page like this:
<my-web-component value="something"></my-web-component>
For more details on web components, check out my other articles:

Where can you find Web Components?
The web development world is undoubtedly ruled by frontend frameworks/libraries like React, Angular, and Vue.js.

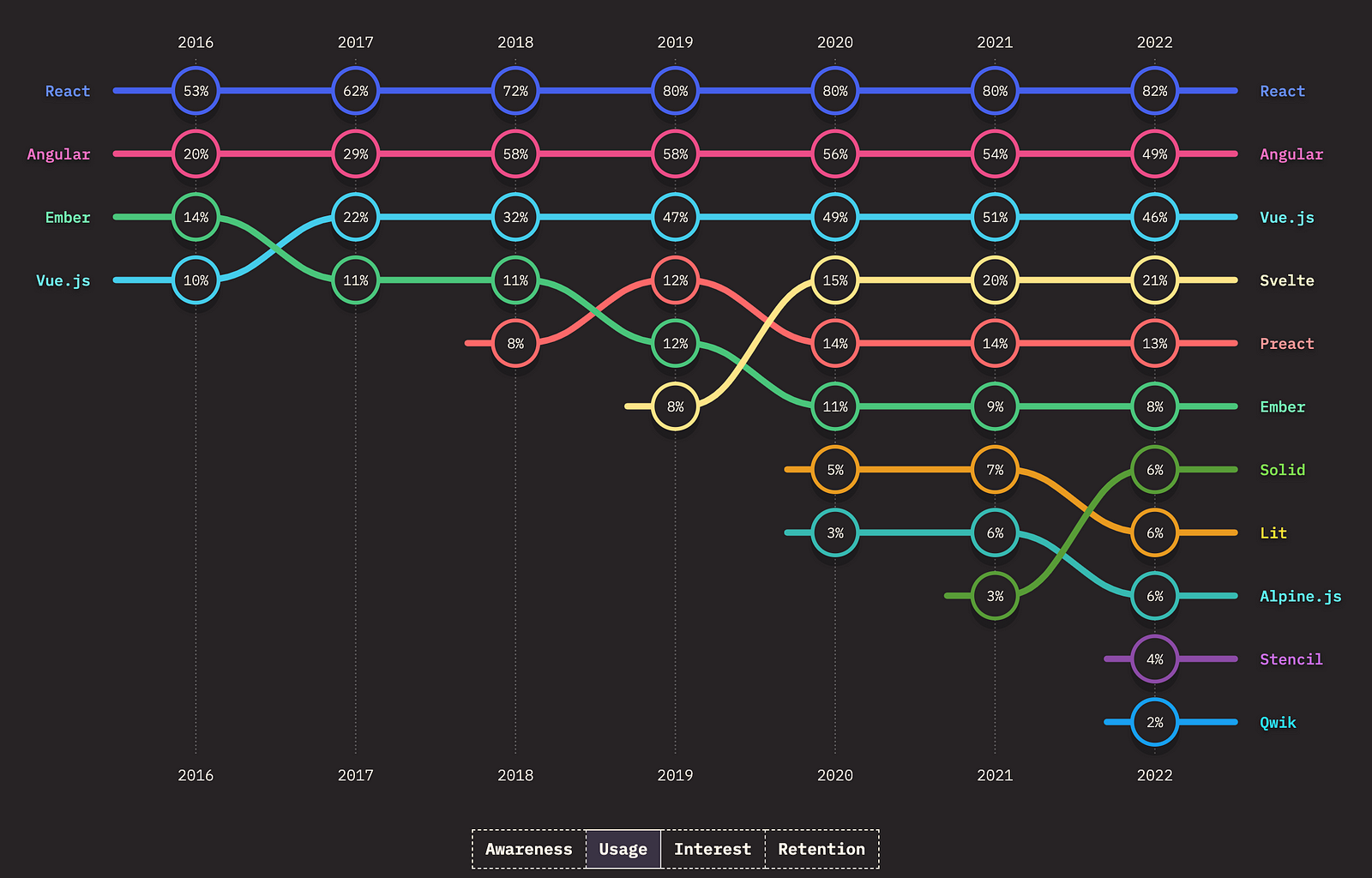
The State of JavaScript Survey of 2021 shows that 80 % of the respondents have used React, followed by Angular (54 %) and Vue.js (51 %). Also, Svelte moves up quickly and gets more and more users. Now, where do Web Components show up in this ranking? Web Components are entirely based on web standards, so we do not expect them to be listed here. Still, there are libraries like Lit that support us in building them. After all, at least 7 % of the respondents have used it.
Frontend Frameworks adapt to Web Components
However, this is only half the truth. The most-used frontend frameworks have seen quite a bit of adoption lately. All of them support building official standard-based Web Components.
Let's take Angular, which provides the @angular/elements package enabling developers to transform a component into a Web Component quickly.
"Angular elements are Angular components packaged as custom elements […] " - angular.io
Angular Elements is a minimal, self-contained version of the Angular framework. It is injected as a service to support the component's change-detection and data-binding functionality. If you are interested in how Angular Elements works in detail, here is an interesting Youtube video by Rob Wormald.
Similarly, also, Vue.js supports creating Web Components via the defineCustomElement method.
“Vue supports creating custom elements using exactly the same Vue component APIs […] ” — vuejs.org
Having the most popular and most-used frameworks adapting to Web Components shows that their creators bet on a future with Web Components.

Usage of Web Components
As we can see, Web Components are more present than we may have thought. However, sometimes a framework is still used to create them. However, how can we measure the actual usage of Web Components? One approach would be to look at how often a website registers at least one custom element by calling customElements.define.
As a reminder, here is how to define a custom element:
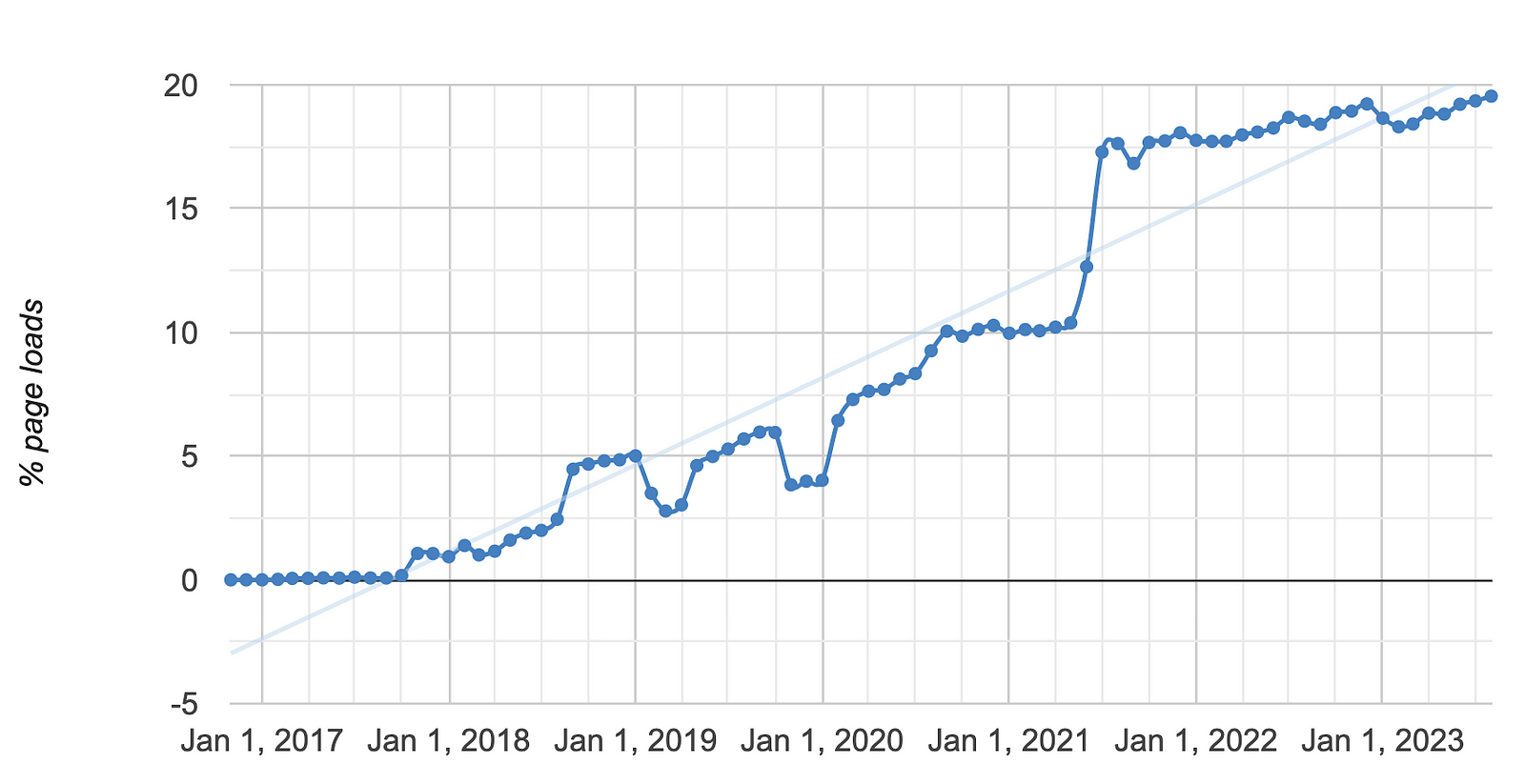
For Chrome, we can do that by checking the CustomElementRegistryDefine feature usage on chromestatus.com:

You can see that around 20% of all websites, viewed in a Chrome browser, register at least one Custom Element. For me, this dramatic growth of Web Components was astonishing. Compared to that, and according to w3techs.com, only 2.9 % (Status: June 2022) of all websites use React.
Well, it seems that Web Components'usage is higher than most of us expected (at least, that is what I assume). But, what about big companies? When looking at job descriptions, most of them require experience with at least one of the most used frontend frameworks — React, Angular, and Vue.js. So, are there companies requiring to know about Web Components? Are there big companies that have decided that Web Components is the best way to implement their frontend?
One of the most famous examples is Github. When Github launched over a decade ago, it had a frontend codebase that mostly used jQuery. Over the years, their GitHub monolith grew in size, and they saw the need to implement better encapsulation before the frontend became unmanageable. They chose to use Web Components because their codebase was already structured into component-like behaviors. Furthermore, they could experiment with Web Components alongside their existing frontend infrastructure since it doesn't incur any upfront cost or "buy-in" to a specific framework.
"We're using Web Components in a big way at GitHub" - github.blog
But, also Github faced many problems when navigating to a frontend infrastructure using Web Components. There are some common pain points that all developers have with the current state of Web Components. That leads us to our next question.

Why are developers reluctant to use web components?
As mentioned at the beginning, there are plenty of reasons to believe that Web Components could replace modern frontend frameworks. Now, a lot of developers are still reluctant to use Web Components. Why is that? Is it because they feel threatened by the thought of Web Components wiping out frontend frameworks? As I already analyzed in my former article 'Will Web Components Replace Frontend Frameworks?' — there is no reason to drop your frontend framework. Quite the reversal, combining frontend frameworks with Web Components is the real secret to success.
As a developer, you are free to use React in your Web Components, or to use Web Components in React, or both. — reactjs.or
Nevertheless, there is no getting around the fact that Web Components are not yet fully developed and face many problems and pain points.
Problems of Web Components
Let's look at the difficulties Web Components face in the current state. Here are some of the developers' most common problems when working with them.
Shadow DOM
One pain point of Web Components is the Shadow DOM. While the idea of having wholly encapsulated markup and style of components is excellent, there are still many challenges and open questions. For example, how to apply global styles to Web Components with shadow roots? Indeed, the Shadow DOM allows us to modify styles within their roots by using, e.g., Shadow Parts and CSS variables. Also, there are many approaches and workarounds to apply global styles, but I haven't seen the ultimate solution.

Github also faces problems when working with Shadow DOM and is supporting an open Github proposal for declarative Shadow DOMs. That could solve some common issues developers face when working with shadow roots.
github.blog
But, the primary motivation for this proposal is the support of Server Side Rendering (SSR) for Web Components. That leads us to the next problem.
Server Side Rendering
All modern frameworks provide a way to server-side render their components. For example, Angular provides Angular Universal, React a ReactDOMServer, and Vue.js provides a renderToString function.
Using SSR in combination with Web Components is practically difficult or impossible to use. Web Components rely on browser-specific DOM APIs that are unavailable on the server. At least not until you use some headless browser like Puppeteer to pre-render your components and send an initial string to the browser. But, even when pre-rendering your components, we can not yet use the Shadow DOM because we can not represent them declaratively yet. Therefore, it is impossible to send it over in the initial string of HTML. To put it short: To use Shadow DOM, we need JavaScript.
Luckily, there are libraries like Lit or Stencil to help us in building Web Components. Stencil already provides their Hydrate App-Bundle to accomplish SSR, and also Lit is working on a @lit-lab/ssr package for server-side rendering.
Accessibility
One more concern we need to keep in mind when working with Web Components is accessibility. Accessibility aims to provide a universally accessible global information system for everyone. By that, we ensure that people with disabilities can use all website tools and technologies.

This problem can also be traced back to the Shadow DOM. Typically, you create DOM nodes and append them as children of another element. With Shadow DOM, you create a scoped DOM tree that's attached to the element but separate from its actual children. This scoped subtree is called a shadow tree and is essentially a document on its own. Having a new document means that if an id is set inside the shadow DOM, it only has to be unique inside that custom element.
Web Components are forced to use ARIA to declare their default semantics. - wicg.github.io
Hopefully, you know that by using correct semantic elements, you directly provide built-in accessibility features for elements like buttons or forms. Unfortunately, when creating custom elements we have to add all those properties ourselves to provide the same accessibility features. Ideally, custom elements should have default implicit semantics just like native elements. Luckily, there is the Accessibility Object Model (AOM) proposal, that aims to include this using ElementInternals.
The Accessibility Object Model project aims to improve certain aspects of the user and developer experiences concerning the interaction between web pages and assistive technology. - Accessibility Object Modelwicg.github.io
Currently, we are forced to use so-called ARIA attributes within our Web Components to express semantics which is implicit for native elements. For example, if we use the selected attribute on an element like this:
<custom-option selected></custom-option>
We would also need to add an ARIA attribute to it, to provide built-in accessibility features:
<custom-option selected aria-selected="true"></custom-option>
The AOM now suggests using ElementInternals to set the default semantics to avoid the need for additional attributes, and also avoid losing its semantics if developers forget to add ARIA attributes.
Using ElementInternals would look like this:
class CustomOption extends HTMLElement {
constructor() {
super();
this._internals = customElements.createInternals(this);
}
// ...
}After all, we can say that providing accessibility for our Web Components is possible. But, at the moment it is still connected to some extra effort.
What does the future hold?
The fact that all modern frontend frameworks count on Web Components shows that their creators are planning with them in the long run. But, as we saw, at the moment, working with Web Components is still connected to some non-trivial problems. That's why most companies that have decided to go the Web Components route use libraries to make their lives easier. For example, Github is using Catalyst. Personally, I like to work with the Lit library from which Catalyst took its inspiration.
Catalyst, our open source library that makes it easier to write web components - github.blog
Not only Github hit the Web Component way. Many more companies like Youtube, SAP, Salesforce, and many more have realized that combining Web Components with their current frontend architecture is a great way to encapsulate parts of their application.
YouTube is being rebuilt with Web Components.- react-etc.net
Having such big companies count on Web Components supports my personal opinion that there is no future without Web Components. But, there is also no near future without frontend frameworks. The goal of Web Components was never to replace them but to enhance them.
There is no need to hate Web Components.

Final Thoughts
Conclusively, it is beneficial for every developer to have at least heard of Web Components and, at best, even know how to work with them. Existing proposals will hopefully solve many problems of Web Components. We can avoid them using libraries like Lit, Stencil, or Catalyst. The realization that all modern frontend frameworks and many big companies count on Web Components clearly shows that Web Components are not dead.


