Building Your Own New Tab Chrome Extension
How to build a beautiful New Tab Chrome Extension with plain HTML, CSS, JavaScript, and Web Components

There are many great browser extensions to configure your New-Tab browser page. Many of them are great, as they allow us to have a customizable homepage in our new browser window.
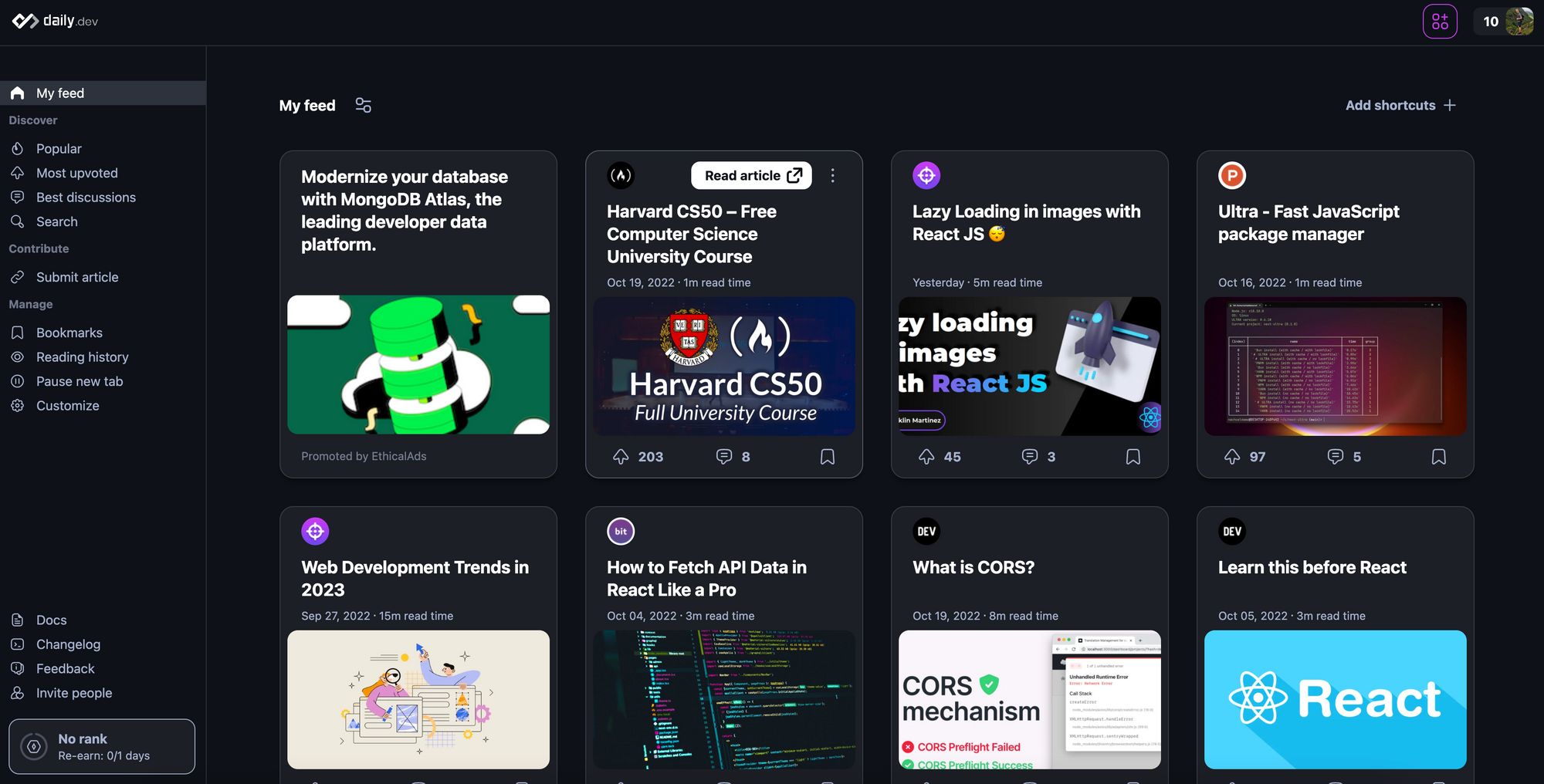
In case you don’t know what I’m talking about — Browser extensions like Infinity New Tab, New Tab Studio, or daily.dev allow us to make an empty browser tab look better.
So, instead of this:

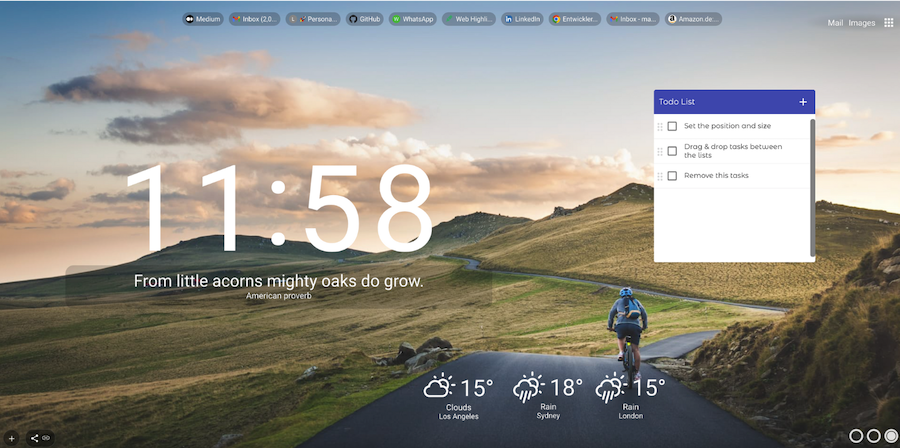
We can get something like this:

Or, this:

Usually, the tab is customizable and lets you design it the way you like it the most.
Still, all of these extensions eventually reach their limits. Yet the beauty of being a developer is that you can build your own stuff. Therefore, I will show you how to build your own fully customizable New-Tab Chrome Extension using plain HTML and JavaScript.
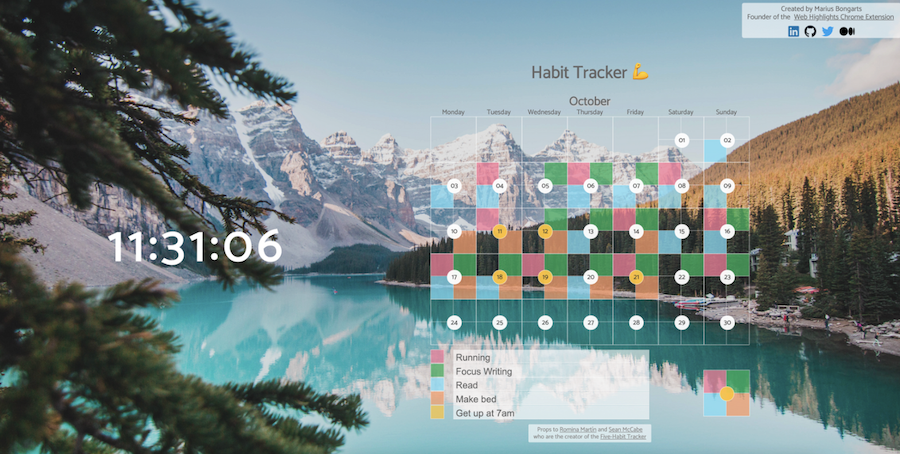
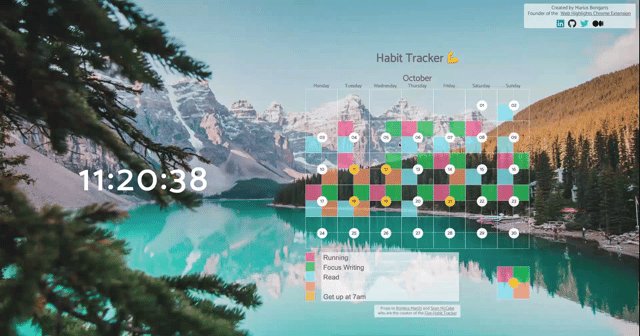
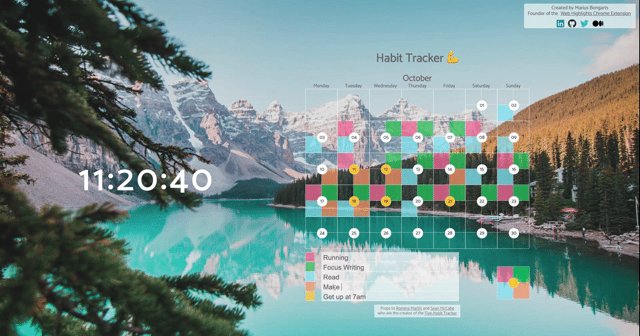
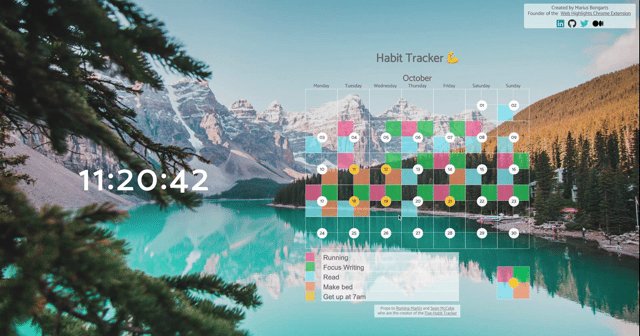
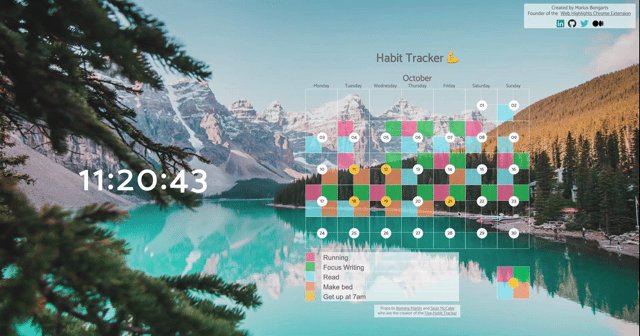
Here is what it will look like:

You can find a demo of the page here. And here is the GitHub repository.
Get Started — Chrome Extension Setup
Let’s dive right into the setup of our Chrome extension. First of all, we need to create a manifest.json file. The manifest is the entry point of our extension, which defines metadata, such as name and version, as well as additional functionalities.
Create manifest.json
Let’s create a manifest.json and add some metadata:
The first three values name , version and manifest_version are sufficient to create our first chrome extension.
Install the extension
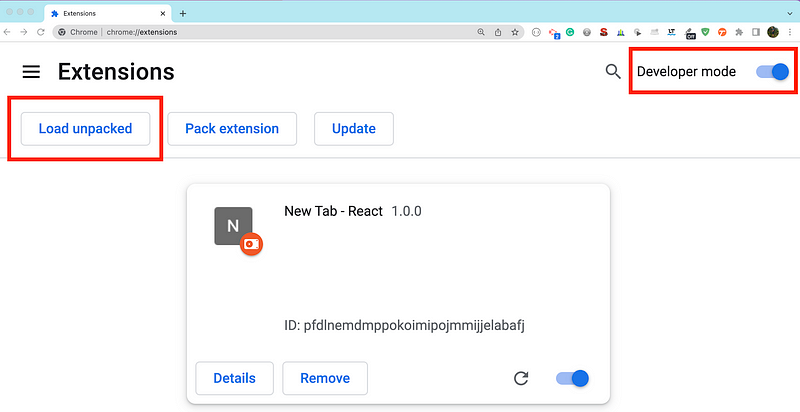
Open your Chrome browser and navigate to chrome://extensions.
Enable Developer Mode by clicking the toggle switch next to Developer mode. Click the Load unpacked button and select the directory with ourmanifest.json.

Congratulations! You’ve just created a Chrome Extension!
Setup New-Tab page
Great, we created our own Chrome Extension. Still, currently, it doesn’t do anything. Let’s make our extension show a simple HTML file whenever the user opens a new tab.
We can do that by adding a chrome_url_overrides property to our manifest.json. This is where you determine which html file will be used whenever a user opens a new tab.
Therefore let’s create an example index.html file:
And pass it to our manifest.json:
Notice that we also set the storage permission to be able to access the storage from our page and to store things locally.
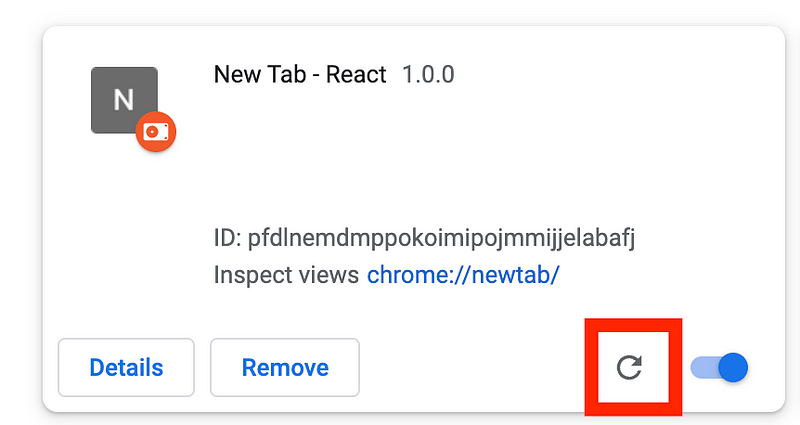
Now, let’s reload our extension:

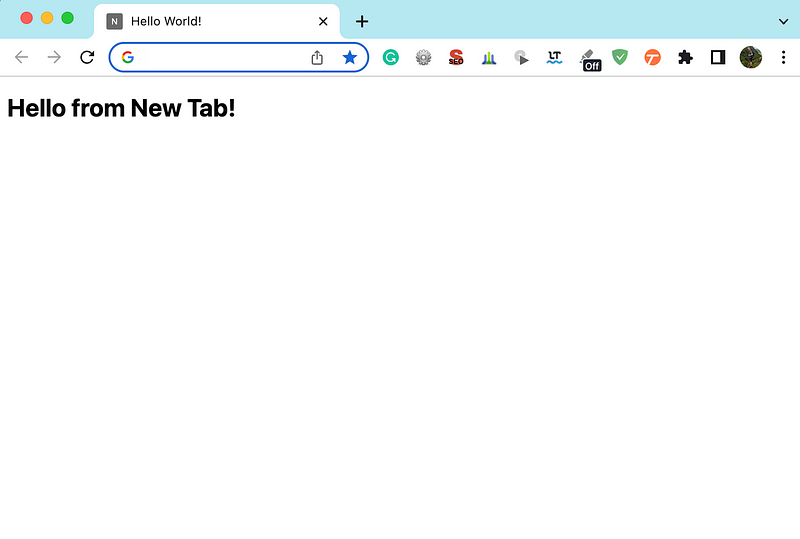
Finally, when opening a new tab in chrome, we can see our very own New-Tab page:

Customize our Page
Once we have the setup done, we can let our ideas run wild. You can design your website the way you want.
Our New Tab extension contains two things:
- A clock that updates every second
- A habit tracker that lets you measure five habits of your choice with customizable colors
Both components are built with plain HTML, CSS, and JavaScript. Still, I wrapped both into their own Web Components to encapsulate them better. This will also make our entry index.html look much cleaner and more structured:
We registered the custom elements <my-clock> and <five-habit-tracker> by loading its scripts from the /src/* folder. Both contain a shadow root with our actual content. If you are unfamiliar with Web Components, I highly recommend reading one of my Web Component beginner series first:
- The Complete Web Component Guide: Custom Elements (Part 1)
- Build Your Own Blog Portfolio with Web Components (Part 1)
Clock component
Let’s have a look at our clock Web Components. This component is straightforward and looks like this:
In the constructor, we first call our super-class HTMLElement and then attach an open Shadow-DOM to our component to make our styles encapsulates from other parts of the website.
Then, in our connectedCallback() lifecycle method, we add some HTML to our shadowRoot. Here it is only one div element and some styles. Then, we set an interval to update its content to be a localeTimeString every second.
Habit-Tracker component
For this article, I did not want to spend too much time developing my own fancy tools to show in the New Tab. So, I did what I often do — I went to CodePen to search for awesome stuff.
And I was not disappointed when I found this awesome Five-Habit tracker by Romina Martín:
I love it. So, I copied it and wrapped everything inside its own Web Component. You can find the full source code of the custom element’s code here.
I made some design adjustments to make it look better in front of a background image. Also, I needed to make it work inside a shadow DOM, but that’s it.
The habit-tracker works out of the box and saves its state to the local storage (That’s why we needed the storage permission inside our manifest.json file). Thank you for such a great tool Romina Martín!
Background Image
For a new-tab extension one thing must not be missing — an amazing background image. So, I found this photo from Jaime Reimer on Pexels.
To make it look good and to cover our whole page, I added some CSS to our index.css file:
Noticeable is, that I also added some dark shadow layer to the body to provide better contrast between the background image and text on the page.
Final Thoughts
Creating your own Chrome Extension is much easier than many may think. Creating a page for the New-Tab Window in Chrome is just as easy. Once the very simple setup is done, we can build a normal website with HMTL, CSS, and Javascript.
Being able to design your very own New-Tab Chrome page can be a lot of fun as you can let your creativity run wild.
