How To Show A Beautiful Link Preview On Any Website
Easily add link previews to any website using the open-source Previewbox library. Works with any framework, fetching Open Graph data automatically.

Recently, I stumbled upon a problem: I wanted to preview a simple URL on my website.
This turned out to be much harder than I thought, so I built an open-source component library that anyone can easily use on their website to preview links.
In this article, I’ll explain how to easily add link previews to any website, regardless of the framework — be it React, Vue.js, or just plain HTML.
TL;DR
- Install Previewbox script
- Select component and add to your website like this:

Check out this CodePen for a demo.
Introduction
We all know how simple it can be: you paste a link on social media or in an online editor, and a beautiful preview appears.
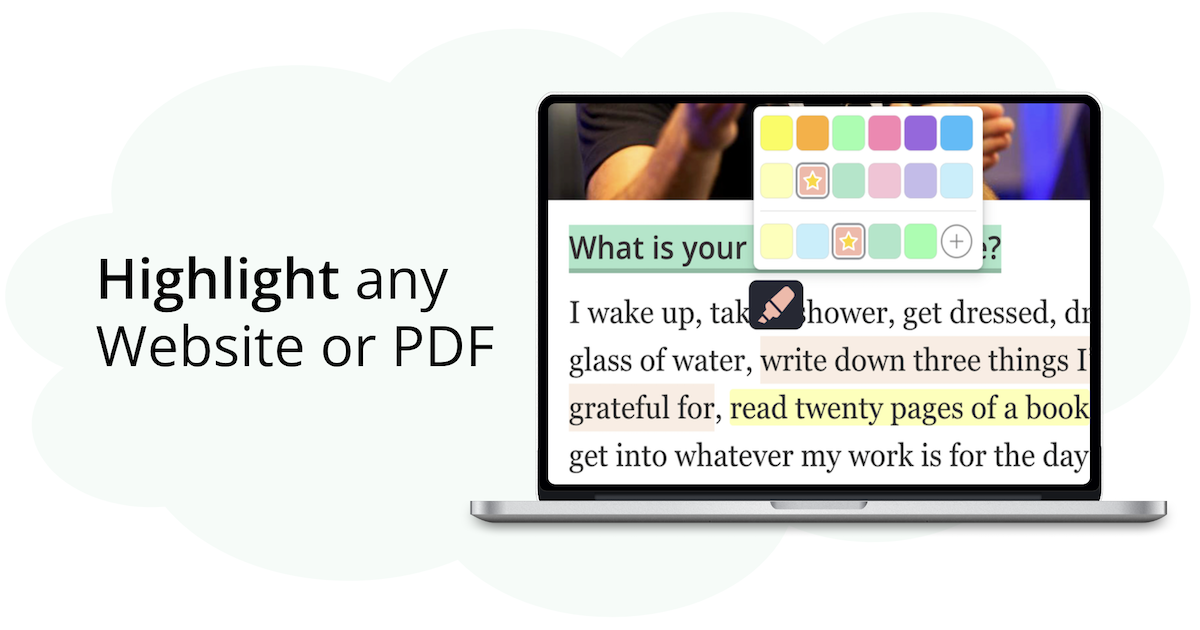
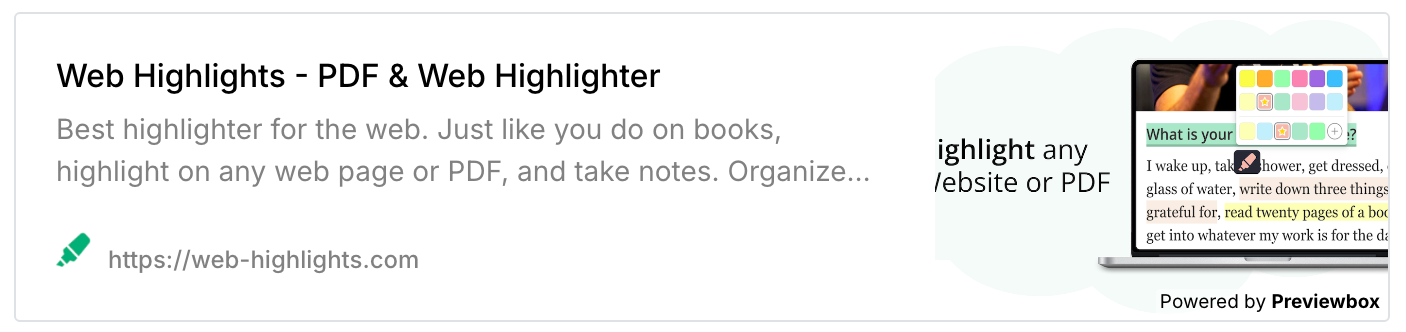
For instance, if I just add my website web-highlights.com here, it will create a nice preview:

The prerequisite for this is that so-called Open Graph metadata is set on your website, which is fetched to display the title, description, image, etc. when the preview is created.
What is Open Graph Metadata?
The Open Graph is a protocol created by Facebook to standardize the use of metadata on web pages for describing content.
With Open Graph tags, we can specify which image to use as the preview when sharing our posts on platforms like Twitter, LinkedIn, and Facebook.
To turn your web pages into graph objects, you need to add basic metadata to your page. We’ve based the initial version of the protocol on RDFa which means that you’ll place additional<meta>tags in the<head>of your web page. The four required properties for every page are:og:title- The title of your object as it should appear within the graph, e.g., "The Rock".og:type- The type of your object, e.g., "video.movie". Depending on the type you specify, other properties may also be required.og:image- An image URL which should represent your object within the graph.og:url- The canonical URL of your object that will be used as its permanent ID in the graph, e.g., "https://imdb.com/title/tt0117500/".
Source: ogp.me
In case your website doesn’t show an image, you should first make sure to set these meta tags.
You learn more about this in the article How To Make Your Website Have a Beautiful Thumbnail:

Why is it so hard to preview a link?
In theory, it sounds so simple:
- Fetch Open Graph Metadata
- Show data in frontend
The problem lays in the fact that we can not fetch the Open Graph data from another domain without a server.
Browsers have strict security rules that limit what JavaScript on a webpage can access. For example, if you try to get data from another domain (like https://example.com), the browser will block it due to the Same-Origin Policy. This policy is there to protect users, making sure scripts can only access resources from the same site.
To get around this, you need a server that fetches the data for the URLs you want to preview. The server acts as a middleman, allowing your app to access and show the information without breaking browser security rules.
To show a link preview for another domain, we need a server that provides the metadata we want to display.
Good news: My component library does all that for you!
How To Add A Preview Link On Your Website
We just learned that we need to fetch the Open Graph data from a website first to display it on our site.
I wanted to build a solution that enables you to simply create a link preview on any website, even without deploying a server.
Simply pass an URL to the Previewbox components, and everything else happens automatically.
Simply pass an href attribute to the component, and the data gets fetched automatically:

Previewbox supports different components:

To use them, we only need to follow two steps:
1. Install Previewbox script
The Previewbox components are built with Web Components, so you can use them on any website.
Web Components are reusable client-side components based on official web standards and supported by all major browsers.
To use our components, you only need to add this script to your website:
You can also load our components individually if you only need one. Check out the installation guide in the documentation for more details.

2. Add component to HTML
Web Components are based on custom elements, which enable you to define your own HTML elements.
“Custom elements provide a way for authors to build their own fully-featured DOM elements.” — html.spec
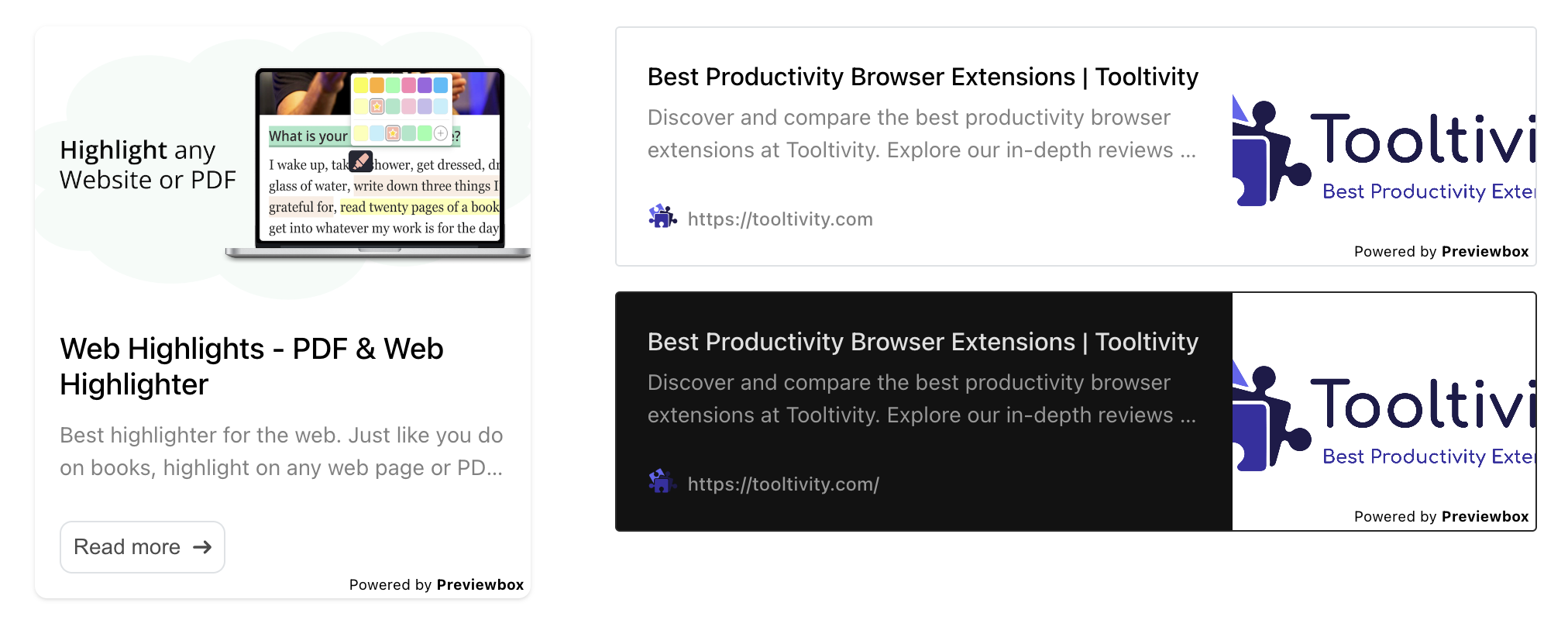
Currently, Previewbox supports two components:
The previewbox-link component provides a simple link preview, just like the ones you see in articles. It’s great for placing in the middle of an article’s text or on any website to show a preview of another URL.
Simply add this HTML to your website to use the previewbox-link component:
The data gets automatically fetched and you should see this link preview:

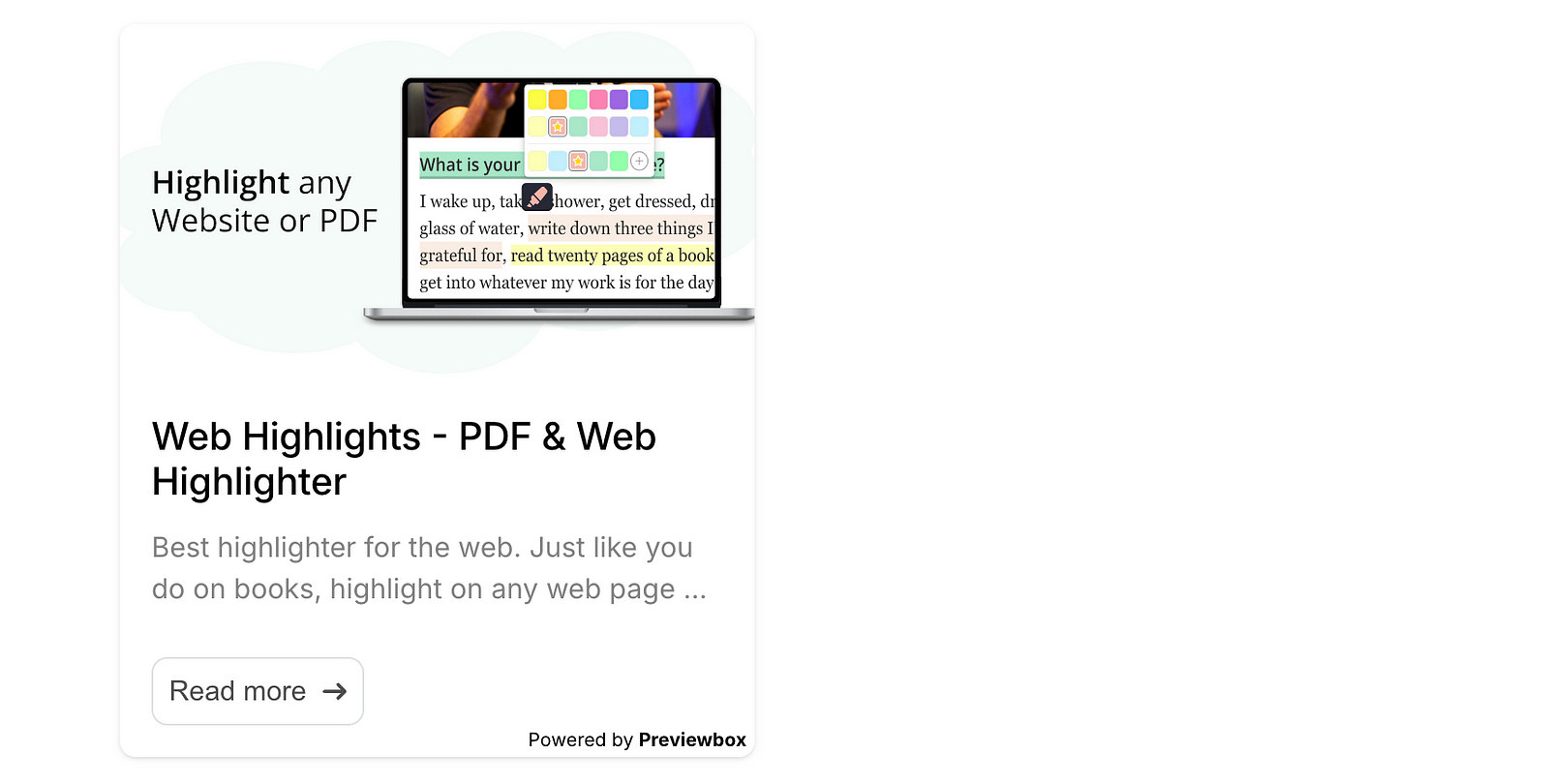
The previewbox-article component is perfect for showing a preview of an article. Simply pass the URL of the article and we will fetch the data for you.
Simply add this HTML to your website to use the previewbox-article component:

Final Thoughts
The Previewbox components should make it very easy to add a simple link preview to any website.
As the components automatically fetch the data, you don’t need a server and you can directly use them.
For more information, check out the official documentation.
Thanks for reading!
I always appreciate feedback — connect with me on LinkedIn or Twitter, or drop a comment.
With over 100,000 users and an average rating of 4.8 stars in the Google Chrome Store, Web Highlights makes digital organization simple. It’s free to use, and no account is required. You can install it here.

Most Loved 🔥




