How to Export Your Research to Capacities with Web Highlights
Learn how to export your research data to Capacities using Web Highlights. Follow our step-by-step guide to improve your workflow and productivity.

A handy tool like Capacities can gather all your research in one spot. Many people use Capacities for this purpose.
In this article, I will show you how you can seamlessly connect Web Highlights to Capacities and export pages and highlights directly to your workspace.
To follow along, make sure to have the Web Highlights Chrome Extension installed.
1. Highlight any website
Firstly, to export our research, we need to highlight information from a website. This is a simple process if you have the Web Highlights Chrome Extension installed - Just select some text and then, either:
- Click the highlighter popup.
- Right-click the selected text and choose 'Highlight selected text.'
- Use a keyboard shortcut (Mac: ⌥ + S, Windows: ALT + S).
Your highlighted text and notes get saved automatically and are accessible from the extension's sidebar. If you've got the premium feature of cloud sync enabled, you can also access them on the web app at app.web-highlights.com.
Moreover, you can add tags, create notes, and modify the title or description of the highlighted page.
2. Add Capacities API Token
First, we need to connect Web Highlights to Capacities because the Chrome Extension will directly communicate with the Capacities API.
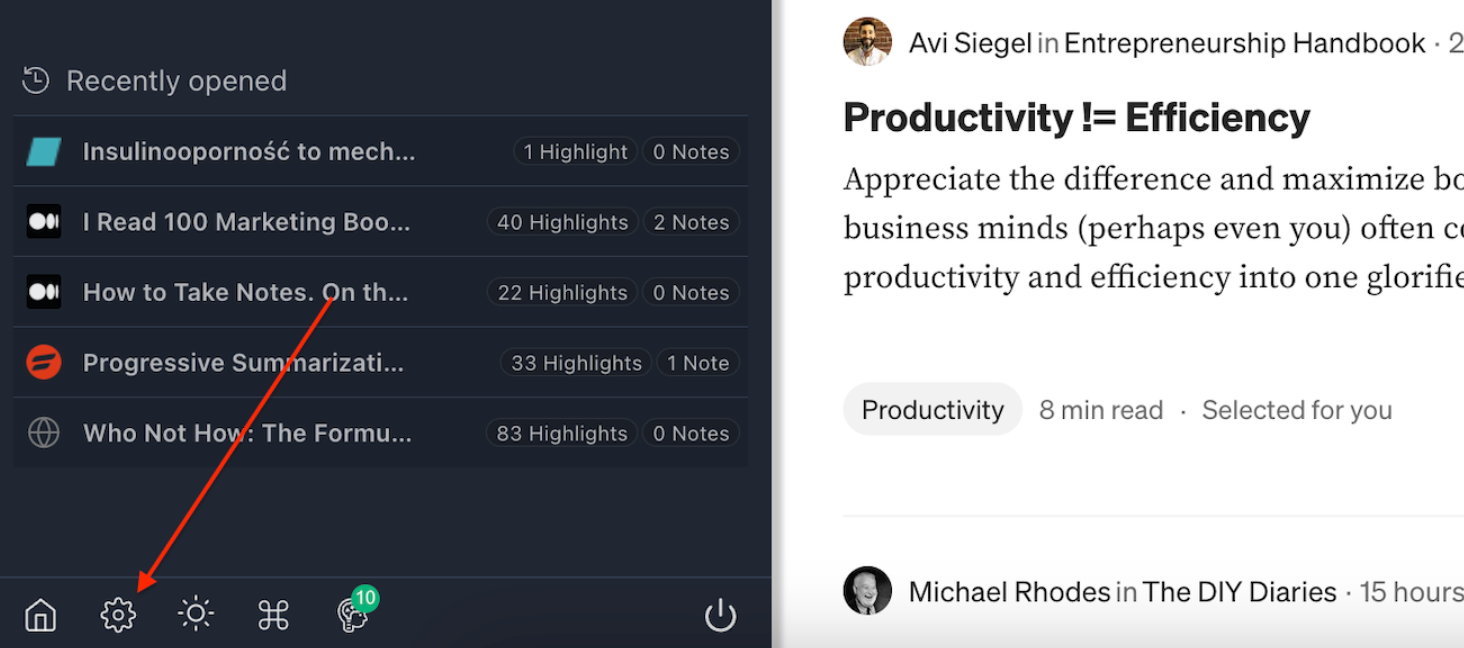
To do that, we need to open the settings and go to the integration sections of Web Highlights. You can find the settings by opening the sidebar and clicking the settings icon:

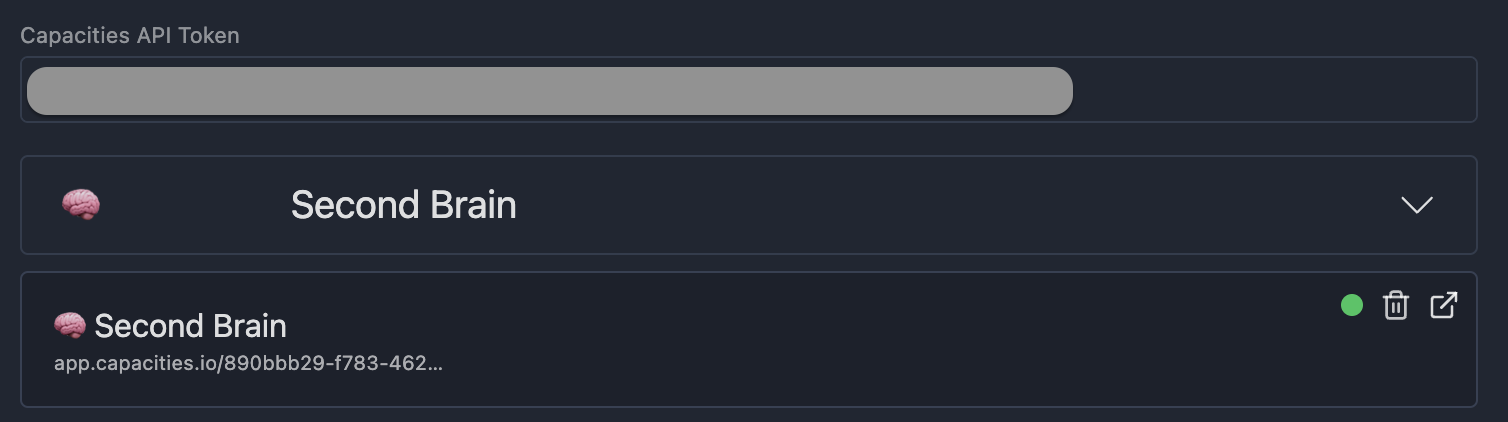
Open the integration settings and click on “Export to Capacities”. Now you need to add an Capacities API token.
You can obtain an access token in the Capatities app at Settings > Capacities API.
Once you added an API token, you can select your Capacities space where your weblinks and highlights will be stored. Choose the desired space, and the integration is ready

3. Export to Capacities
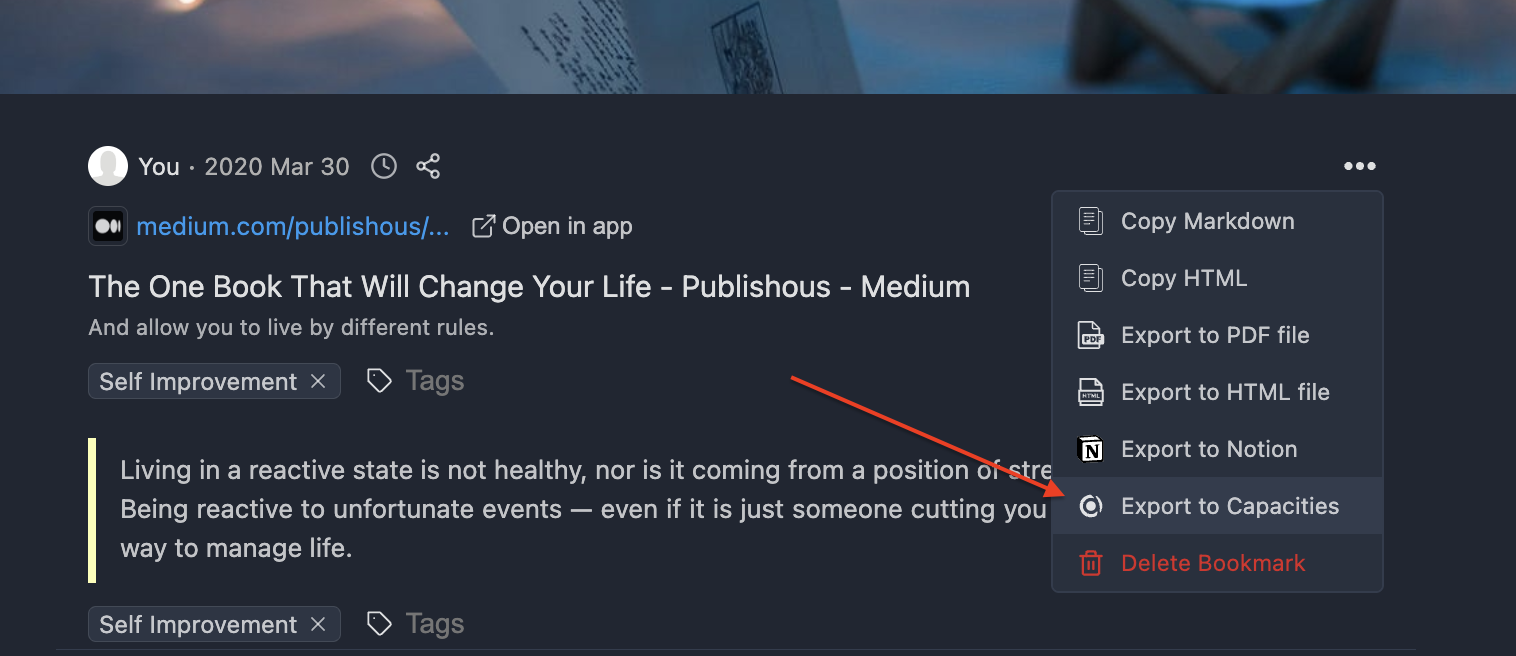
Navigate to any highlighted page and click the three dots in the sidebar. Select "Export to Capacities.":

Within a few seconds, your Capacities weblink will be created.
4. Open in Capacities
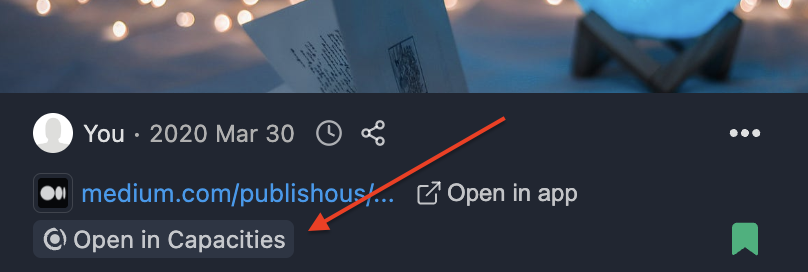
Once the weblink is created, an "Open in Capacities" button will appear on your highlighted page. Click this button to directly open the Capacity weblink in your browser.

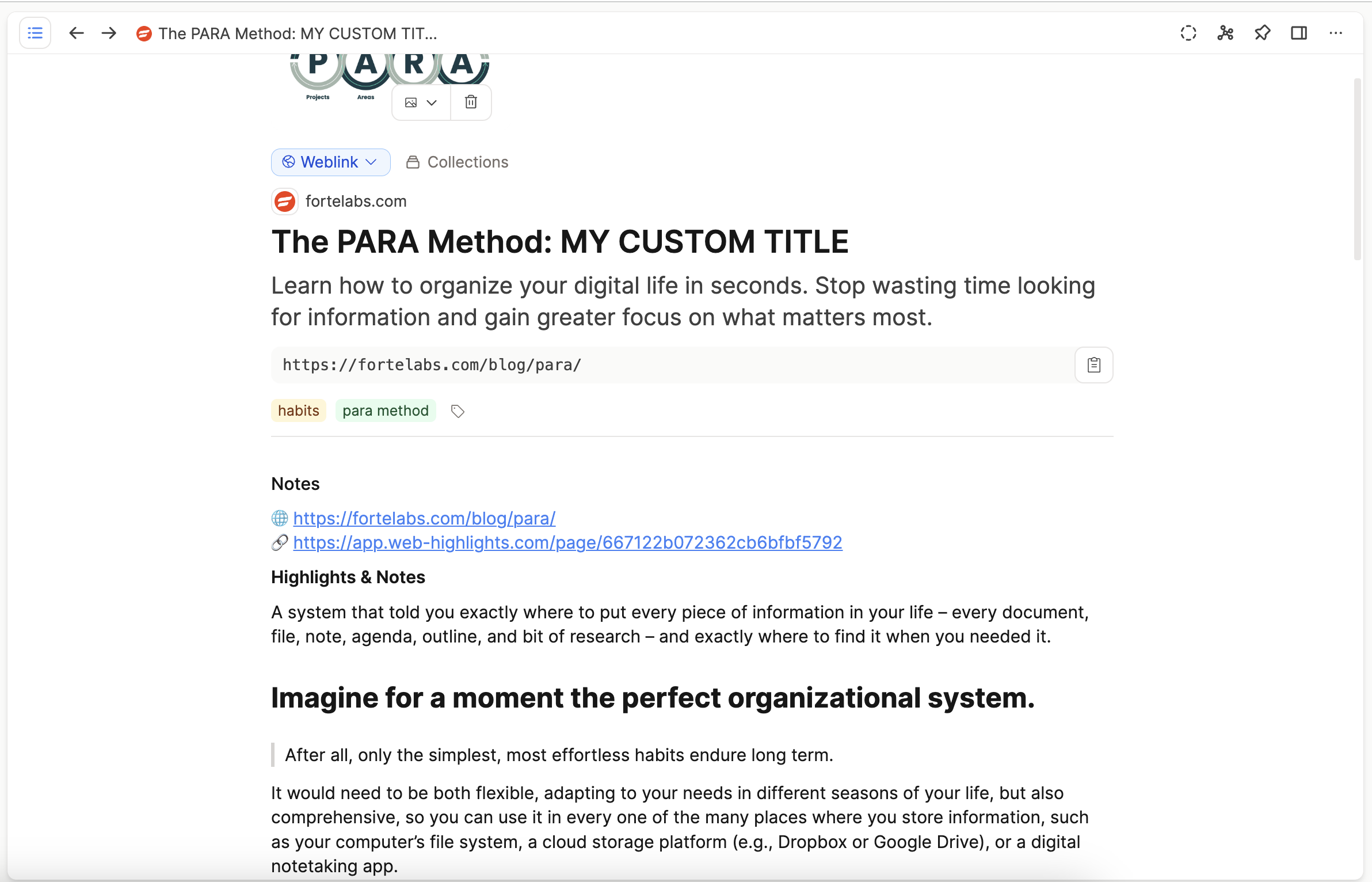
You should now be redirected to the created Capacities page, with all your highlights directly stored in your Capacities space:

Enjoy this cool new feature, I hope you like it!
Thanks for reading!
Want to learn more about how I scaled my Chrome Extension to 100k+ users as a solopreneur? Subscribe to my stories or follow me on LinkedIn and Twitter.
Related Articles: