How To Build A Chrome Extension
Learn how to build a Chrome extension step by step. From setting up your environment to publishing on the Chrome Web Store, get tips and insights.

Create a Chrome extension by following this step-by-step guide.
I remember when I created my first Chrome extension. I was looking for an extension that acts as the text highlighter Medium.com.

Several extensions in the Chrome Web Store function as a text marker, but none of them worked according to my conceptions. That was when I followed an article like this to create my first, very own, Chrome extension.
I realized that creating extensions is pretty straightforward so I decided to develop my own Web Highlights Chrome Extension, which now has more than 1000 users. 😊
Being able to create your own extensions gives you the possibility to customize web pages according to your own needs.
“A browser extension is a small software module for customizing a web browser.” — wikipedia.org
In this article, we will build a very simple chrome extension that allows you to change the background color of any element on the current page by double-clicking it.
Let’s get started
First of all, we need to create a manifest.json file. The manifest is the entry point of our extension, which defines metadata, such as name and version, as well as additional functionalities.
Let’s create a manifest.json and add some metadata:
The first three values name , version and manifest_version are sufficient to create our first chrome extension.
Install the extension
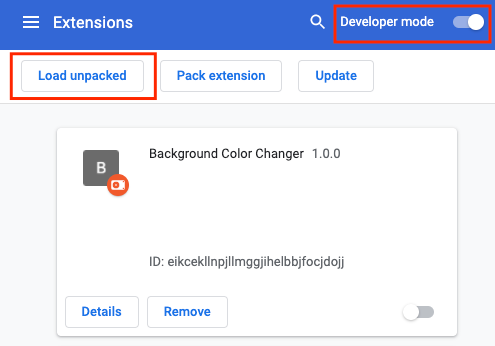
Open your Chrome browser and navigate to chrome://extensions.
Enable Developer Mode by clicking the toggle switch next to Developer mode. Click the Load unpacked button and select the directory with ourmanifest.json.

Congratulations! You’ve just created your first Chrome Extension!
Add some functionality
We have just installed our own extension. Still, currently, it doesn’t do anything because we haven’t added functionality to our manifest.json .
To make our text-highlighter work, we need functionality to read the DOM and make changes to it. For that, we will create content scripts. The chrome developer documentation defines content scripts as follows:
Content scripts live in an isolated world, allowing a content script to make changes to its JavaScript environment without conflicting with the page or other extensions’ content Scripts.
Let’s create a content.js file with an alert to ensure that our extension successfully loads the script. This file will act as our content script.
The content.js script is the entry point of our extension. Let’s adjust our manifest.json to inject our script:
To use our statically declared scripts we need to register them under the content_scripts field. This field needs to define the required attribute matches to specify on which pages the content script will be injected into. For that, you can set several match patterns. We will use the special pattern <all_urls> to match any URL that starts with a permitted scheme- for example http or https .
We also define the optional field js. Here we define our scripts to be injected into matching pages.
Let’s update our extension by pressing the refresh button of the extension on chrome://extensions . We can now navigate to any page and, if done correctly, an alert should appear when the page is loaded.
To be honest a really annoying extension. So let’s add the code for our very simple background color changer:
This script will listen for a double click on the current page to show a color picker at the given position.
Again, let’s update our extension by pressing the refresh button. We can now change the background of any element on the page by double-clicking it.
Conclusion
Creating a simple Chrome extension is straightforward. If you want to dig deeper into creating extensions, have a look at this article:

I hope you could follow along with this article. Have a look at the GitHub repository to see the final version of our portfolio application.
I am always happy to answer questions, and I am open to criticism. Feel free to contact me at any time 😊
